While working on a project, we created a component and had to use this component in the same page multiple times to show grid data for different objects. Here the JavaScript functions and variables were getting conflicted and the component was not referring to the correct JavaScript function and variables.
To resolve this conflicting issue, we had to make the JavaScript Functions and variables dynamic as well.
So, we created the unique Id attribute in the component and appended to JavaScript functions and variables so as to make them unique.
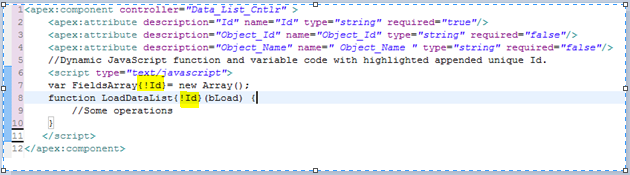
The code snippet for Dynamic JavaScript Functions and Variables is as shown below –
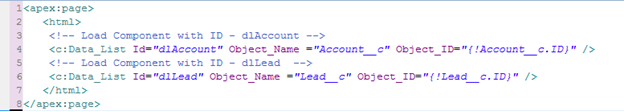
Apex Page:
Here is the code snippet to call the same component multiple times in the same visual force page –
About Us
Greytrix as a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners across the globe. We offers Consultation, Configuration, Training, and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that requires apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce integration with Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support to business partners and end users.
Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star app listed on Salesforce AppExchange.
For more information, please contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts