Acumatica, a cloud-based ERP system, offers a range of tools to help streamline business processes. One of these tools is the selector field, which allows users to quickly select and input data from predefined lists. However, as the amount of data grows, finding the right information can become challenging. This is where the need for filters comes in.
Adding filter icons to existing selector fields can greatly enhance the usability of Acumatica. Filters allow users to narrow down the list of options based on specific criteria, making it easier to find and select the desired data. This not only saves time but also reduces the risk of errors by ensuring that users are working with the most relevant information.
In this blog, we will walk you through the steps to add filter icons to existing selector fields in Acumatica. By the end of this guide, you’ll be able to customize your selector fields to improve data selection and enhance your overall productivity.
Step 1:
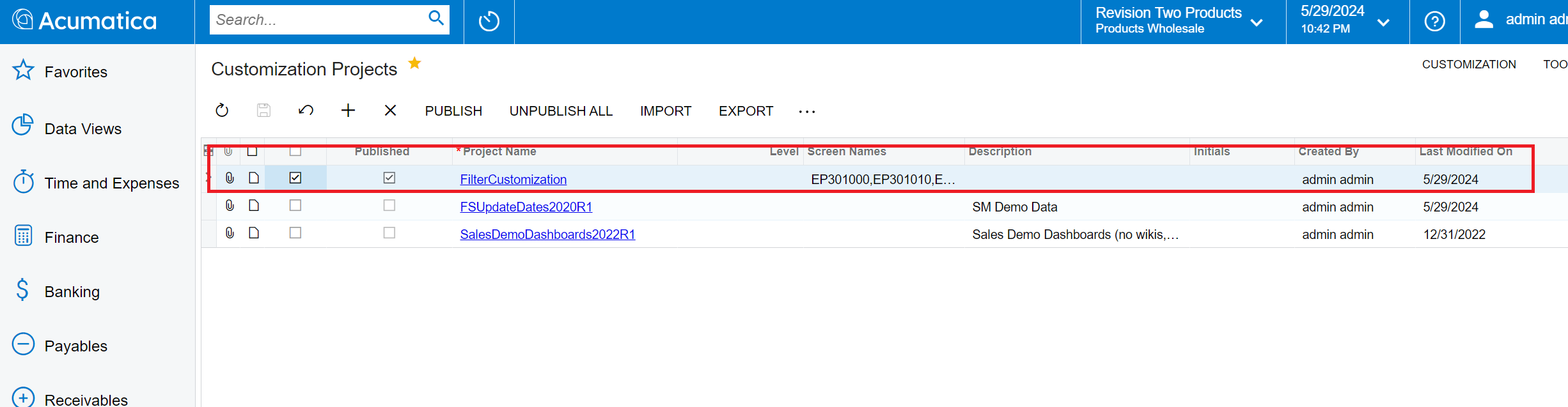
Open the Customization Screen (SM204505).
Click on the “Add” button add the project name click on the Save, publish the project.
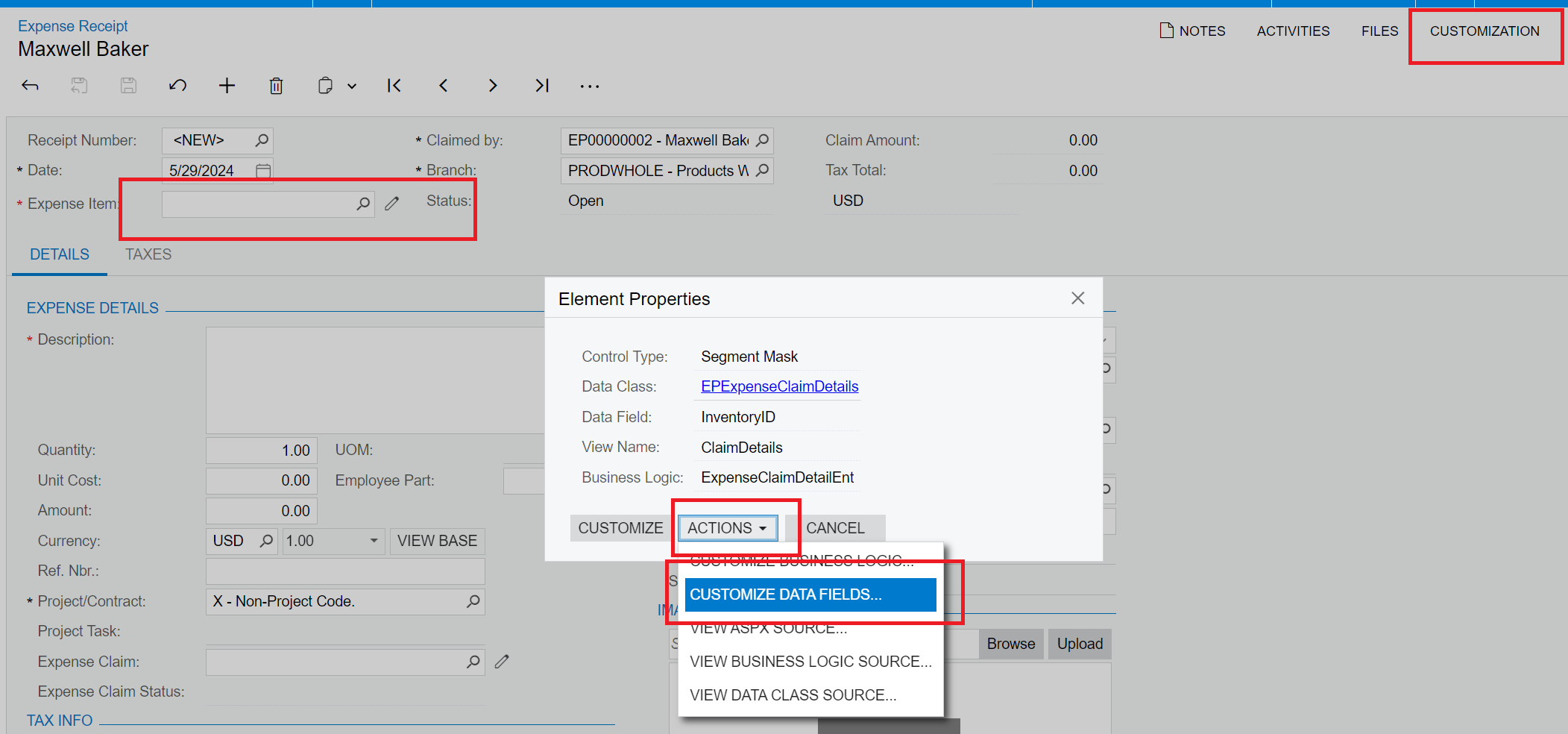
Here, as an example we are using the Expense Receipt screen to add a filter icon to the Expense Item field. Open the Expense Receipt screen, select ‘Inspect Element’, then click on the field. Click on ‘Action’, select ‘Project Name’, and then click ‘OK’.

Here, as an example we are using the Expense Receipt screen to add a filter icon to the Expense Item field.
Open the Expense Receipt screen, select ‘Inspect Element’, then click on the field. Click on ‘Action’, select ‘Project Name’, and then click ‘OK’.

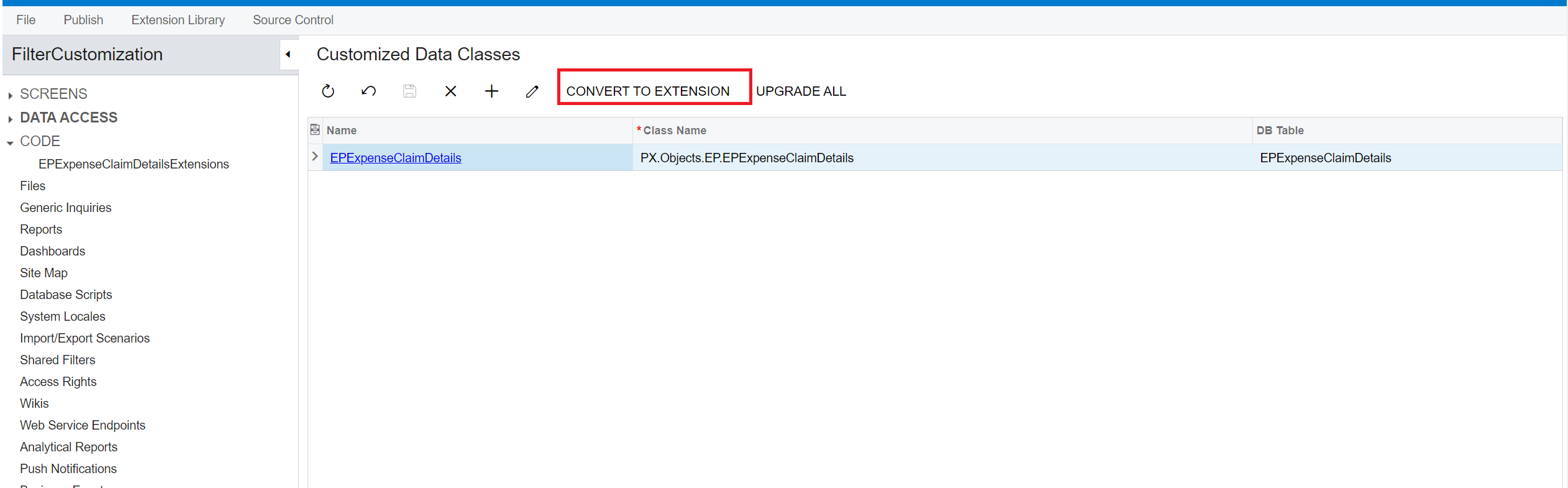
Step 2
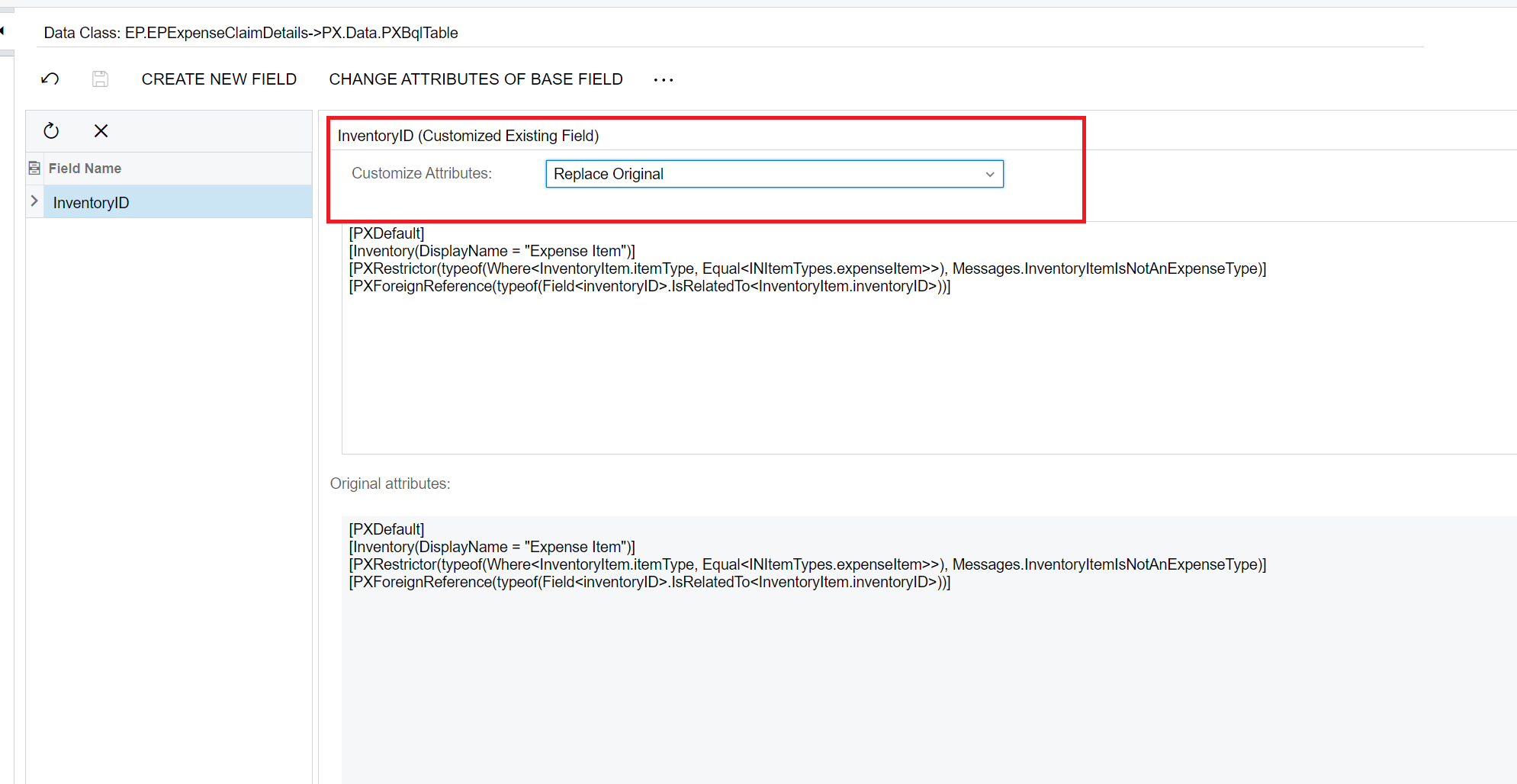
Open the project, select ‘Replace Original’, click ‘Save’, and then click ‘Convert to Extension


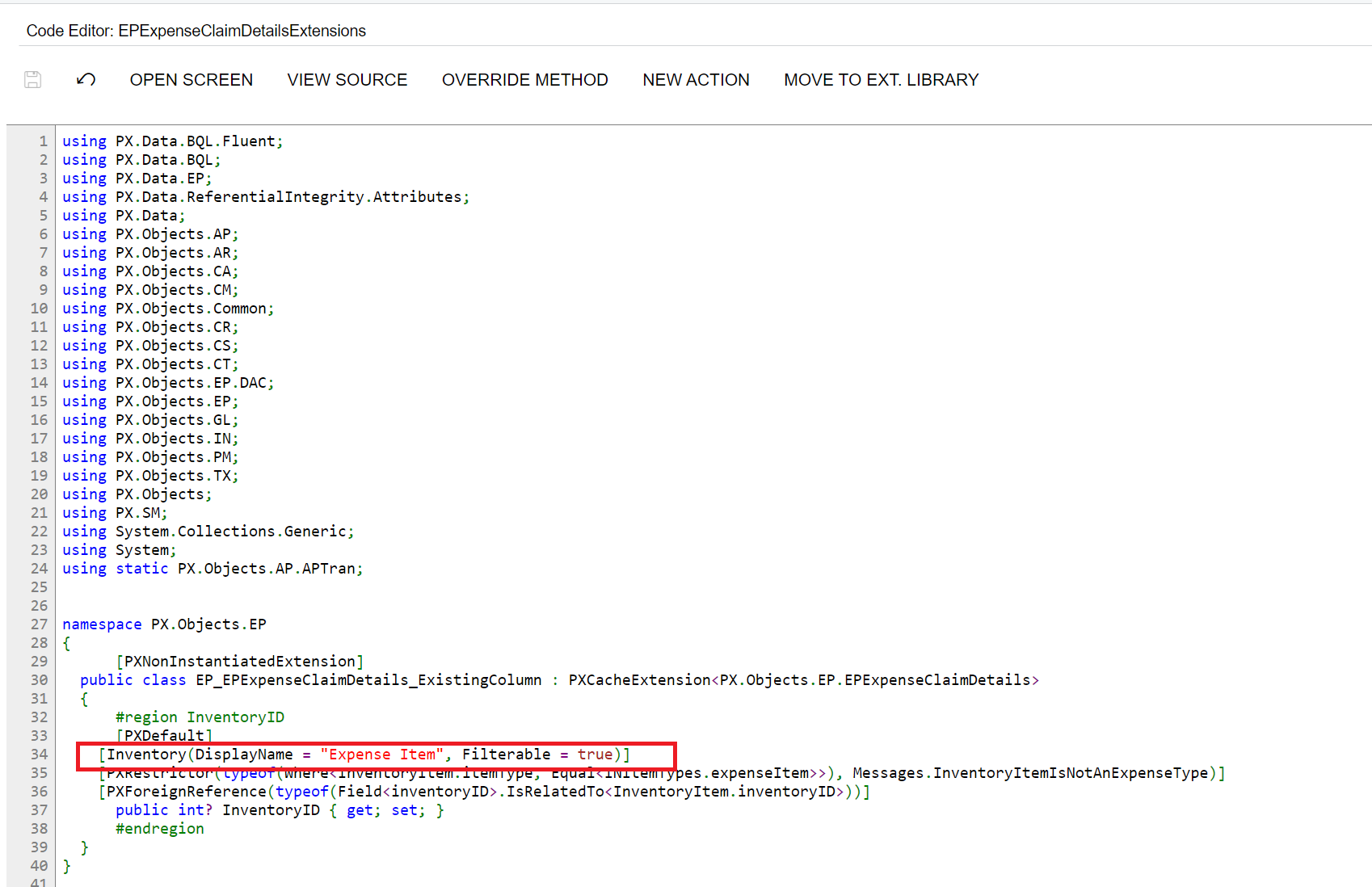
Update the code to add Filterable = true, and then publish the project.

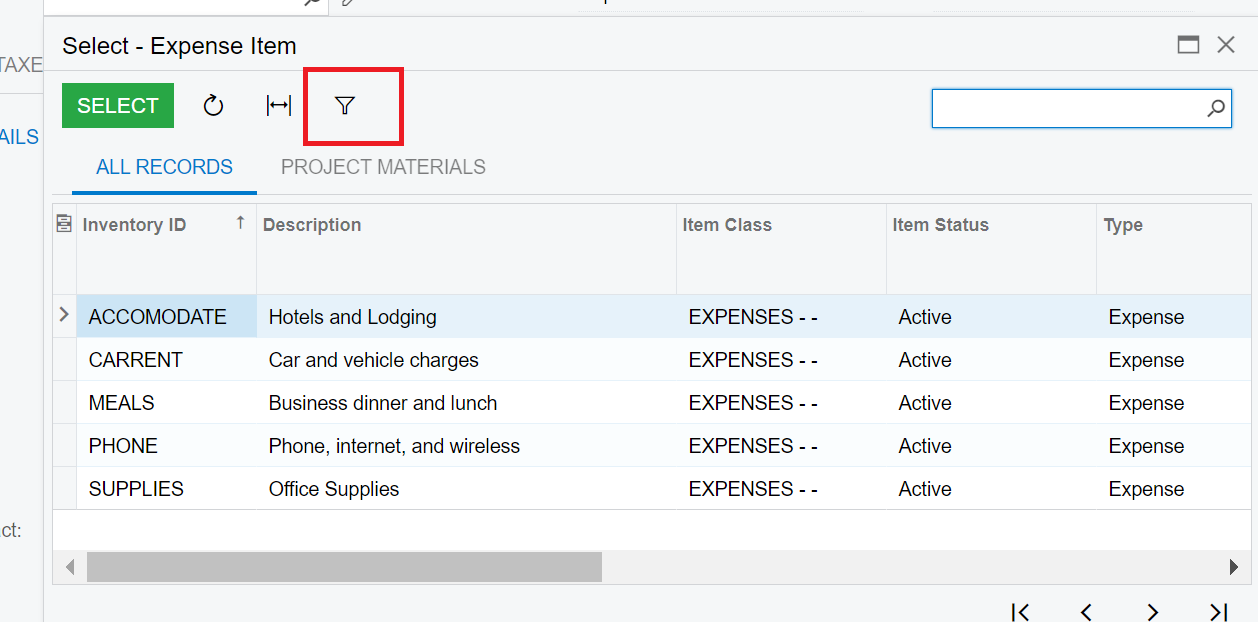
This is the output: Now the Expense Item selector has a filter icon for filtering.