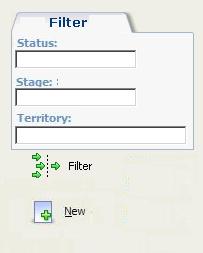
When we add new custom screens in Sage CRM, we always make sure that the look and feel of the screen is in synch with the standard screens in CRM. List and filter screen are amongst the common screens which we create for the custom entities. However there can be a little catch in adding buttons following various alignment patterns below the filter screen. For example in the below screen shot there is a custom screen created and the buttons ‘Filter’ and ‘New’ are added. However you can see that the buttons are horizontally aligned rather than vertical.
Below is code snippet you can write in your custom page to achieve this.
with (FilterBox)
{
NewLine = false;
ButtonLocation = Bottom;
ButtonAlignment = Left;
AddButton(FilterButton);
AddButton(NewButton);
}
Scenario2:

Below is code snippet you can write in your custom page to achieve this.
with (FilterBox)
{
NewLine = false;
ButtonLocation = Bottom;
ButtonAlignment = Left;
AddButton(FilterButton+”<BR>”+ NewButton);
}

