Sage CRM provides an option to add button to a screen through ‘Button Groups’. For example, if you need to add a button in New Case screen then you can create the Button Group associate it with ‘newcase’ system action. Once this is done the button appears on the New Case screen. Button Groups are only useable within the system screens not the ASP Pages or .Net Application extensions.
But if you want to add the custom button to a screen which is not supported by Button Group then we can add the custom button by using the client side scripting. Below is the sample code to add the custom button by using the Access Key in Sage CRM. Call the below mentioned function on screen Onload in custom content and based on your condition your button will be added.
< snip >
function AddPromoteButton()
{
var da=document.all;
for(var i=0;i<da.length;i++)
{
if(da[i].tagName==”A”)
{
if(da[i].getAttribute(‘accesskey’)==”S”)
{
var href=”javascript:PromoteQuote()”;
var t=da[i].parentElement.parentElement.parentElement.parentElement;
var r1=t.insertRow(1);
var c1=r1.insertCell();
c1.className=”BUTTONITEM”;
c1.innerHTML=”<A CLASS=\”BUTTONITEM\” href=\””+href+”\”><IMG BORDER=0 ALIGN=MIDDLE SRC=’../custompages/QuoteSync/Images/Synch.gif’></A>”;
c1=r1.insertCell();
c1.className=”BUTTONITEM”;
c1.innerHTML=” “;
var c1 =r1.insertCell();
c1.className=”BUTTONITEM”;
c1.innerHTML=”<A CLASS=\”BUTTONITEM\” href=\””+href+”\”>Promote To Sage </A> “;
break;
}
}
}
}
< /snip >

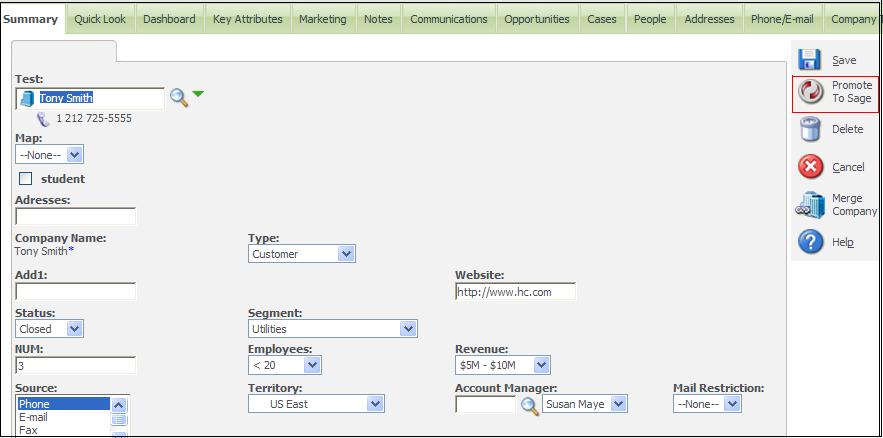
In the above code, we have added the Promote to Sage button below the Save button by accessing the access key of Save (i.e. S) in the code.
da[i].getAttribute(‘accesskey’)==”S”
Suppose you want to add button below Cancel button then the condition will be as follows.
da[i].getAttribute(‘accesskey’)==”C”
