Recently, one of our clients came up with a new requirement. Requirement was to show confirmation dialog box (OK Cancel Popup), on workflow action button. Here, if user clicks on OK then it proceed further with action; clicking on No terminate the action.
It will be clear, if explained the same with actual scenario. We have action button with name Send Mail in Opportunity workflow. When User clicks on Send Mail button, Email is fired to the respective client, sometimes an email is sent to sender if workflow rule is clicked by mistake. Therefore, to avoid this sort of situation, client requested to add confirmation dialog box on Send Mail button.
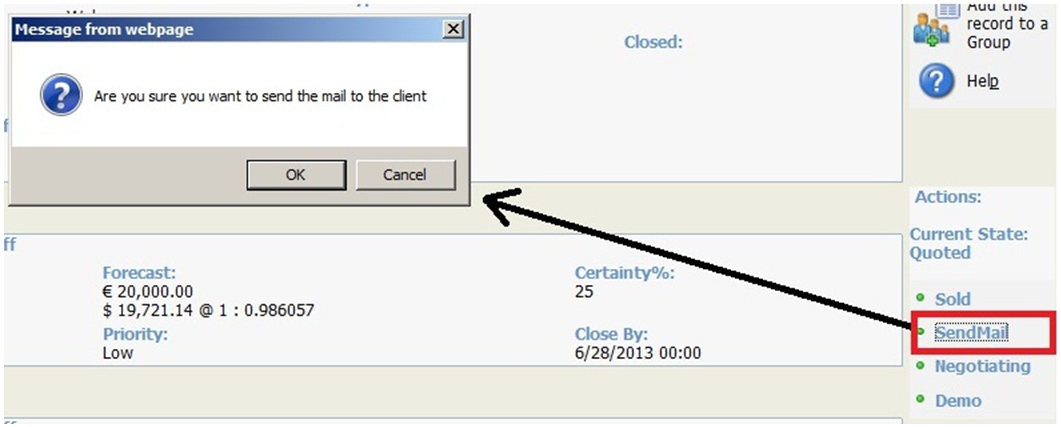
Whenever user clicks on Send Mail button dialog box gets displayed.
To achieve this requirement we thought JavaScript is the best option. Here, we have added below code in CustomeContent of OpportunityWebPicker screen;
—————————————————————————————–<snip>
<script language=”javascript” src=”../CustomPages/ClientFuncs.js”>
</script>
<script>
if (typeof window.addEventListener != ‘undefined’)
{
window.addEventListener(“load”, WorkflowOnload, false);
}
else if (window.attachEvent)
{
window.attachEvent(“onload”, WorkflowOnload)
}
</script>
———————————————————————————————</snip>
Well, next step is to add actual JavaScript which show the dialog box. Here we have created new custom JavaScript file (ClientFuncs.js) and added below code in it. Then, saved this file in …/wwwRoot/Custompages folder. Here, all customization is completed;
——————————————————————————————–<snip>
function GetWorkflowButton()
{
var tblobj = document.getElementsByTagName(“A”);
for(i=0;i<tblobj.length; i++)
{
if(tblobj[i].className == “WFBUTTON”)
{
LinktoSearch = tblobj[i].innerHTML
var sURLOld=tblobj[i].href
if(LinktoSearch.search(“WorkflowDefault.gif”)>0 || tblobj[i].innerText==”SendMail”)
{
tblobj[i].href = “javascript:OnClickFollowUp(‘”+sURLOld+”‘)”;
}
}
}
}
function OnClickFollowUp(pmURL)
{
var delconfirmtn = confirm(“Are you sure you want to send the mail to the client”);
if(delconfirmtn)
{
document.location.href= pmURL;
}
else
{}
}
————————————————————————————————</snip>
Once done, Logout and re-login to Sage CRM and navigate to customized screen and check when user clicks on Send Mail button; Confirmation dialog will box gets popped up. When user click on OK button Email gets fired and clicking on cancel button action gets terminated.