With new advanced capabilities of client side scripting in Sage CRM7.2 we have got added flexibility in field and screen customizations. I have discussed many such scripts on this blog including the new and old ones.
The New Stuff: New way of Client side field customizations

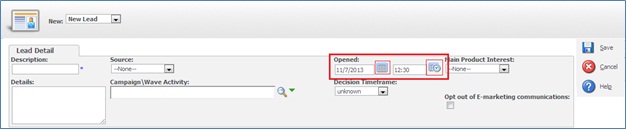
Now, as you might know, we can control the behavior of date picker fields using new API. Suppose you want to disable Opened date field on lead screen, but how do you disable pickers? Here is how.
This can be easily achieved by adding below JQuery script in the Custom Content section of lead screen i.e. “LeadCustomScreen”.
<script>
$(document).ready(function()
{
$(‘#lead_opened’).prop(‘readonly’,true);
$(‘#lead_opened’).css(‘background-color’,’#cccccc’);
$(‘#lead_opened’).datepicker(“destroy”);
$(‘#lead_opened’).removeClass(“hasDatepicker”).removeAttr(‘id’); $(‘#lead_opened_TIME’).prop(‘readonly’,true);
$(‘#lead_opened_TIME’).css(‘background-color’,’#cccccc’);
$(“#_IMG_lead_opened_TIME”).hide();
});
</script>
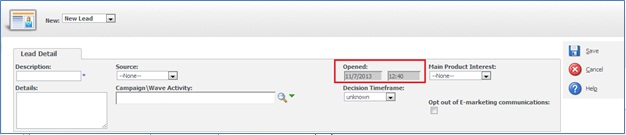
Here is how it will look.
 Happy scripting 🙂
Happy scripting 🙂
Also Read:
1) Information and Error Message feature in Sage CRM v7.2
2) Hide Unwanted Buttons in Sage CRM 7.2
3) Display Background Color on Required Fields in Sage CRM v7.2
4) New js Folder in Sage CRM v7.2
5) Development Tip for Select and Deselect All option in Sage CRM
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!

