Need to Know the “Best Practices for Integrating Third Party Apps with Sage ERP X3″ – Read Below.
Data in a list format is easily readable and also more organized and presentable. Data for e.g. staff working on a particular project, or different products used by a particular customer have more than one item to them. If the same data is written in a horizontal format, in a single line, there are tendencies that some point / item may be overlooked. Hence, it is always preferred to have the multi-select field data in a vertical list format.
Recently, one of our Sage CRM projects required us to could change the look and feel of the output screen of the multi-select window to show the actual list in a vertical format which is easier to read rather than in a horizontal line.
Related Post: Creating User Multi Selects
Best Practices for Integrating Third Party apps with Sage ERP X3 – Join this session on Saturday 8th February, 2014 16h10 – 17h15 to walk through some Best Practices for integrating Third Party or your custom apps with Sage ERP X3 and how each of them is best suited for your app. Some technical points and tips and tricks to definitely consider before you start planning your integration.
Also, get a chance to meet the Greytrix Team Exhibiting at Sage South Africa Annual Conference Sage Insights 2014 from Thursday 6th – 9th February 2014.
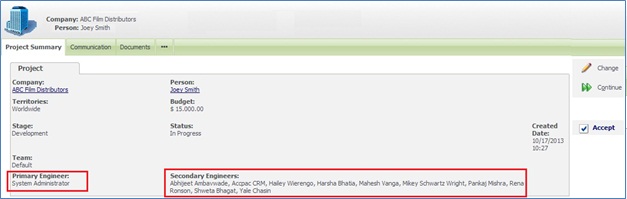
To explain in brief, let’s take an example of a project X, which requires a team of ten or more engineers and a team leader / project manager working on it. While entering their details in the CRM, the detail of the team leader / project manager is entered in the Primary Engineer field and the details of other support engineers are captured in the Secondary Engineer field. (Refer below screenshot)

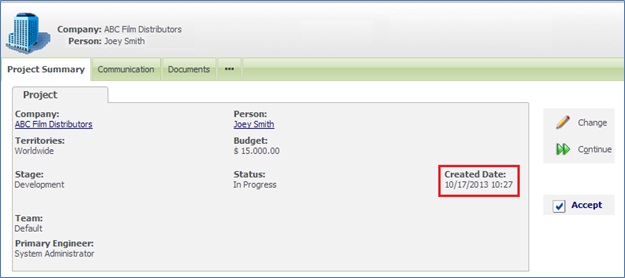
However if you see the Secondary Engineers’ field, it shows all the usernames in a horizontal format in two lines. Also the Created Date field tends to get a little disturbed. (Created and Date on are on two different lines.) When we remove the Secondary Engineers field from the screen, the data reflects as below.

Since the addition of Secondary Engineers field was disturbing the screen, the project required us to modify the look and feel of Secondary engineer field to show each name of user on new line in a vertical format.
Here are the steps that we have developed to get the desired results.
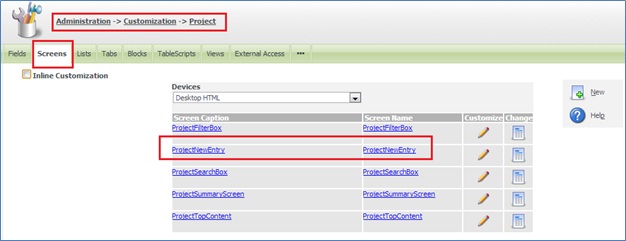
1) Navigate to Administration | Customization | Project.
2) Select Screens tab and click on the ProjectNewEntry screen.

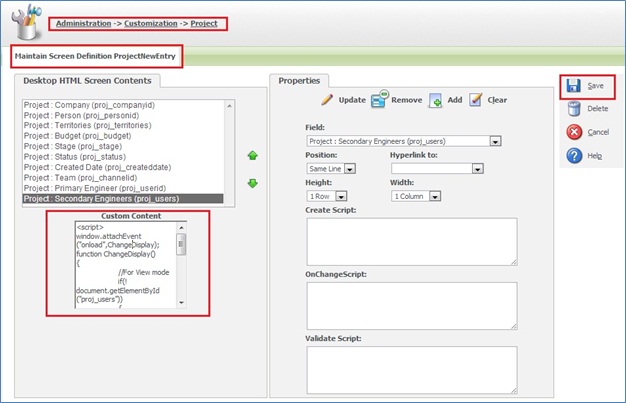
3) Copy and Paste below script in the Custom Content section and Click on Save button.
<script>
window.attachEvent(“onload”,ChangeDisplay);
function ChangeDisplay()
{
//For View mode
if(!document.getElementById(“proj_users”))
{
var strEngineers = _Dataproj_users.innerHTML;
re = /,/g;
strEngineers = strEngineers.replace(re, “<BR>”);
_Dataproj_users.innerHTML = strEngineers;
}
}
</script>

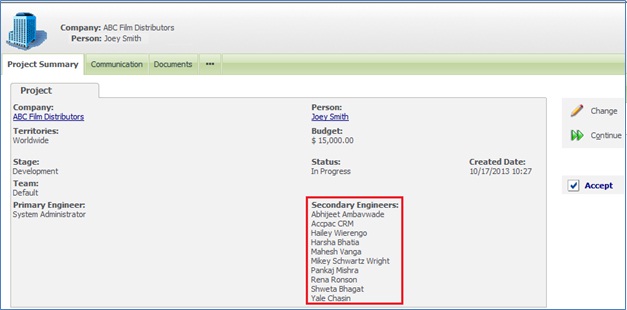
4) Finally navigate to the Project Summary screen and you will see the usernames are arranged one below another as seen in the screenshot below.

The screen now looks well-organized and data is easily readable.
Also Read:
1) Allowing multi selection search on a single select field
2) Making fields Read-only at runtime based on some criteria
3) Add Divider or Subsection for existing screen in Sage CRM
4) How the address is arranged over multiple lines?
5) Setting Default Values in CRM
