In our earlier blog, we had discussed how reports styles can be changed to get impressive reports in Sage CRM. https://www.greytrix.com/blogs/sagecrm/2014/09/12/get-impressive-reports-by-adjusting-report-styles-in-sage-crm/
New Stuff: Include your Company Logo in Sage CRM Reports
Going further, in this blog, we will explain how Report Header, Details and Title etc. can be formatted as per requirement.
In Sage CRM, Reports are designed using Cascading Style Sheet commonly known as CSS. These CSS files are located under Sage CRM Installation directory.
<<Sage CRM Installation Directory>>Program FilesSageCRM<<CRM Instance>>WWWRootThemesReportsColor
Kindly refer below steps to format report styles.
1) Navigate to below path and take backup of all pages.
<<Sage CRM Installation Directory>>Program FilesSageCRM<<CRM Instance>>WWWRootThemesReportsColor
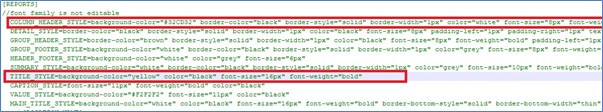
2) Open color1.css file and you will observe [REPORTS] section as shown below.

3) You will observe there are parameters like Background Color, Border Color etc. You can easily set them as per requirement.
4) Here you can modify below report parameters.
COLUMN_HEADER_STYLE
DETAIL_STYLE
GROUP_HEADER_STYLE
GROUP_FOOTER_STYLE
HEADER_FOOTER_STYLE
SUMMARY_STYLE
TITLE_STYLE
CAPTION_STYLE
VALUE_STYLE
MAIN_TITLE_STYLE
5) To reflect these changes, you need to run an IISRESET command.
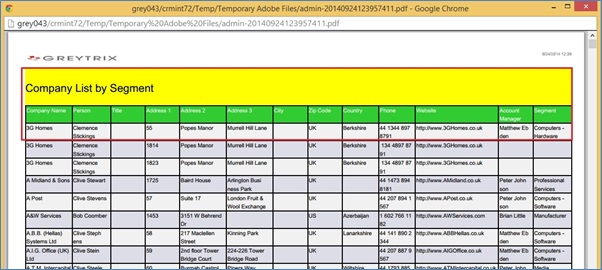
Once all above steps are done, run reports in PDF and you will observe settings will be applied to Sage CRM Reports.

Also Read:
1) Showing images in Sage CRM Reports
2) Hyperlink on Report columns
3) Report Cloning in Sage CRM 7.2
4) Secure report output from export
5) Report Columns are now loaded in Alphabetical Order – Sage CRM 7.2
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!


Pingback: บริษัทรับทำเว็บไซต์
Pingback: ส่งพัสดุ
Pingback: เรียนต่อจีน
Pingback: ที่มาของเว็บ howtogclub
Pingback: เช่ารถตู้พร้อมคนขับ
Pingback: เว็บพนันออนไลน์เกาหลี
Pingback: ข้อดีของการเลือกผ่านทางเข้าเล่นคาสิโนออนไลน์กับ LSM99LIVE
Pingback: Download Rap Songs
Pingback: nshtou
Pingback: online chat
Pingback: 6 ค่ายสล็อตทีเด็ดของ 168กาแล็กซี่
Pingback: Stream Super Bowl LIX
Pingback: pg168
Pingback: แทงหวย24
Pingback: วิเคราะห์บอล คืออะไร