Once I came across a requirement where one of our client wanted to set different default Font type, Font size, Line spacing and Background in Sage CRM’s FCK editor automatically. Changing Font and Size is possible from front end but you need to change it manually every single time you write an Email and also it is only possible once you start typing.
New Stuff: WORKFLOW IN SAGE CRM 2014 R2
To make it a permanent change I made some modifications in CRM Style sheet, let’s see the workaround below:
I am taking an example of “classic” theme in Sage CRM 7.2 You can change themes under preferences tab.
Go to following path, you will find themes for FCKeditor:
C:\Program Files (x86)\Sage\CRM\crm\WWWRoot\Themes\FCKeditor\default\css
Open fck_editorarea.css file and you can change the parameters as per your requirement, for example I have made some changes below:
body
{
background-color: blanchedalmond;
padding: 5px 5px 5px 5px;
margin: 0px;
}
body, td
{
font-family: monospace;
font-size: x-large;
}
/**
* Just uncomment the following block if you want to avoid spaces between
* paragraphs. Remember to apply the same style in your output front end page.
*/
/*
p, ul, li
{
margin-top: 0px;
margin-bottom: 0px;
}
*/
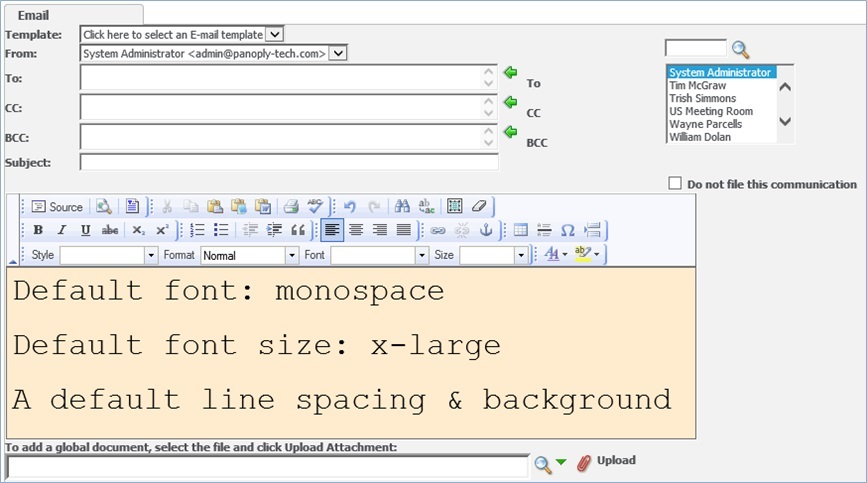
You will get following effect as default setting after making above changes, there are lots of possibilities you can achieve using Style sheets.

Note: The techniques or examples contained in this blog are tested on Internet Explorer for Sage CRM 7.2 version. You should test these functionalities thoroughly before implementing any changes of this nature on production server.
Also Read:
1) Set Default Value for Date Field through Script
2) Progress Bar on Sage CRM entity screens
3) Using Primary Key Column of an Entity to Search
4) File to PDF conversion using FOP
5) Export To PDF functionality for Quotes in Sage CRM

Pingback: online videos
Pingback: เช่าจอLED
Pingback: Belden
Pingback: sci diyalaa
Pingback: รู้จักกับ ufabet1212 แพลตฟอร์มแทงบอลออนไลน์
Pingback: ezybet
Pingback: รวยโชค หวย
Pingback: ไฮเบย์
Pingback: สกรีนแก้ว
Pingback: pgslot
Pingback: จองตั๋วรถทัวร์
Pingback: Diaphragm Husky
Pingback: Cannabis
Pingback: nagatop situs scam
Pingback: แทงบอล ขั้นต่ำ 10 บาท
Pingback: บ้านพักคนชรา
Pingback: สั่งสินค้าจากจีน
Pingback: เว็บปั้มไลค์
Pingback: Aviator game login India
Pingback: visit
Pingback: pg168
Pingback: ร้านตัดแว่น ใกล้ฉัน
Pingback: ล้างแอร์
Pingback: สล็อตเว็บตรง
Pingback: มหาเฮง888 แทงหวยออนไลน์
Pingback: ซื้อเหล้าออนไลน์
Pingback: clothing manufacturer
Pingback: personal trainer bangkok
Pingback: เว็บตรงฝากถอนง่าย
Pingback: เอเจนซี่ศัลยกรรมจีน
Pingback: ethereum news