Sage CRM is very much capable to implement various business solutions with a simple tricks. We have already posted several blogs regarding style sheet in CRM where we can achieve different business needs with simple configurations. In this blog I will explain how to change default appearance of Notification area in Sage CRM 7.2
New Stuff: Bring Sage ERP X3 data to Sage CRM using GUMU
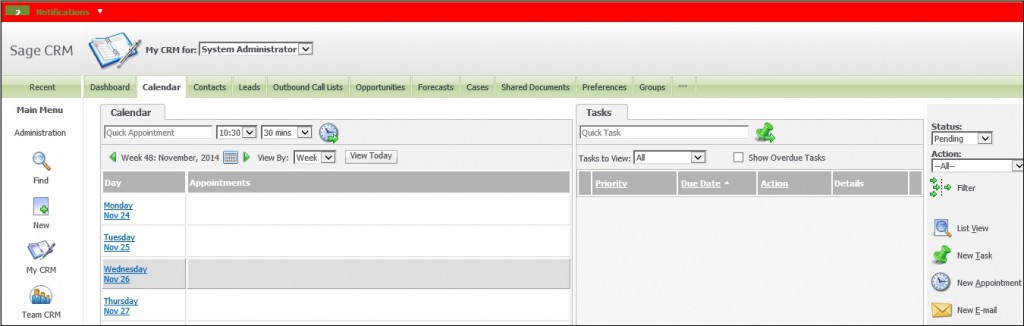
As we know Sage CRM 7.2 has more attractive user interface and look and feel than its earlier version. Regarding Notification area it has been shifted from Main frame to upper part of CRM. May be the idea was not to disturb user while working.
While working on Sage CRM, I came across one strange but interesting requirement from one of our client where he needs some UI related changes at Notification area. Basically his concept was to highlight that portion in such manner so that user will not lose his/her focus from the same.
I was thinking whether this can be achieved via simple solution or do I need to do apply custom CSS. Finally I found a very nice and simple trick which served my purpose. I followed below mentioned steps and changed default appearance of Notification area.
1) By using debugging properties of Internet Explorer browser, I find out which CSS id is getting apply on this particular area. The CSS id name is “NotificationsDiv”.
2) Go to your Sage CRM root directory. “WWWRoot\Themes”.
3) Select appropriate CSS file out of three CSS files. (For this you need to check value of field “Preferred Theme” in preference Tab) In my case it was “Sage” and for this particular theme, Sage CRM applies “color1.css”
4) Open this file and find “NotificationsDiv” and changed value of property “background-color”. In my case I set hex value of red color as per client specify by client. Refer below screenshot.

Also Read:
1) Managing FCK Editor’s behavior with SageCRM Style sheet
2) Get impressive PDF Reports by adjusting Report Styles in Sage CRM – Part 2
3) Selecting multiple fields using Client Side API
4) Opportunity Funnel in Sage CRM 2014 R2
5) Standard Sage CRM reports with custom styling
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!


Pingback: MLM buisness
Pingback: top webcam sites
Pingback: houten speelbak
Pingback: เว็บปั้มไลค์
Pingback: tga168
Pingback: LSM99 เว็บแทงไก่ชน
Pingback: เค้กวันเกิด
Pingback: พิมพ์การ์ดงานแต่ง
Pingback: Exterior Painters Calgary
Pingback: รีวิวเกมสล็อต
Pingback: Nonameauto
Pingback: CEO88BET
Pingback: pgslot168
Pingback: Aviation Tire
Pingback: ทางเข้า lucabet
Pingback: สล็อตเกาหลี
Pingback: couples massage
Pingback: ลำโพง TOA
Pingback: KC9 คาสิโนออนไลน์ อันดับ 1
Pingback: lg96
Pingback: ปั้มติดตาม
Pingback: liverpool chimney sweep
Pingback: สมัครเน็ต ais
Pingback: pgslot
Pingback: usa89
Pingback: lotto888
Pingback: สล็อตออนไลน์เกาหลี
Pingback: แทงบอลออนไลน์เกาหลี
Pingback: aviator
Pingback: รับผลิตสปริง
Pingback: นิยาย
Pingback: สล็อตเว็บตรง th168
Pingback: สล็อตทดลองเล่นฟรีทุกค่าย ทำเงินง่าย ผ่านเว็บสล็อตเว็บตรง
Pingback: ปั้มไลค์
Pingback: เว็บปั้มไลค์
Pingback: ชุดกระชับสัดส่วน
Pingback: สล็อตเว็บใหญ่ รวมทุกค่าย เว็บตรงของแทร่ LSM99
Pingback: ufabet789
Pingback: evakuators