Sage CRM allow us to customize Lists, Grids through Client side API and JQuery. Using this we can easily change the look of a grid by applying CSS class or attributes.
By default Sage CRM does not highlight the columns header and sometimes it becomes difficult to recognize the header and actual value. But, this can be changed by adding a underline to column headers.
New Stuff: Hide Summary Report Button in Sage CRM
Below are the steps that you need to follow:
1. Go to list where you want to show.
2. Add following script in list Custom Content.
<script>
crm.ready(function()
{
// Underline only sorted column head
$(‘.GRIDHEADLINK’).css(‘text-decoration’,’underline’);
});
</script>
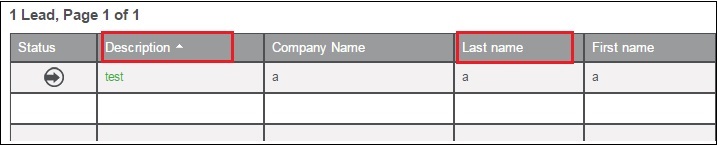
List without header

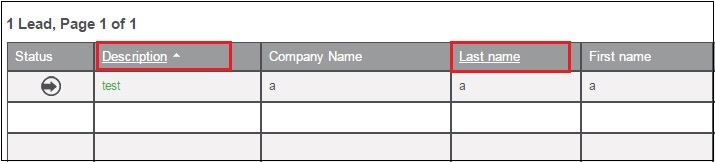
List with header

Also Read:
1. Grid Manipulation Using CSS
2. Grid Manipulation Using CSS – Part 2
3. Highlight All Grid Rows in Sage CRM v7.3
4. Adding Image Under Status Column on Grid
5. Control Column Visibility in Sage CRM Grids and Lists

Pingback: wings789
Pingback: สล็อตเกาหลี
Pingback: จุดเด่นของเว็บ Slot 999BET
Pingback: Free Download Music Online
Pingback: หวยหุ้นไทย
Pingback: pirkt mežu
Pingback: pgslot
Pingback: แว่นกันแดด
Pingback: ปั้มไลค์
Pingback: บาคาร่า ufa11k
Pingback: M358 สล็อตน้องใหม่
Pingback: vox casino
Pingback: เว็บตรงฝากถอนง่าย
Pingback: Aviator
Pingback: webpage
Pingback: ตู้ล่าม
Pingback: ไอศกรีมงานแต่ง
Pingback: briansclub
Pingback: จองตั๋วรถทัวร์
Pingback: published here
Pingback: Go X business partnerships
Pingback: custom suit Bangkok
Pingback: บริการส่ง SMS
Pingback: เว็บพนันออนไลน์เกาหลี
Pingback: เด็กเอ็น
Pingback: ฝึกอบรมพนักงานสำหรับองค์กร
Pingback: สี2in1