Dear folks! Here comes one more exciting blog for you all. You all must be familiar of List/Grid in CRM. It’s nothing but tabular representation of the data present in your CRM. It contains “Rows” and “Columns”, columns starts from serial no “0” (i.e. the index value of the first column is “0”). Now, you all must be wondering why I am giving the detail explanation about the Lists/Grids. To get your answer please continue reading below stuffs.
New Stuff: Disable Double click property on SSA field
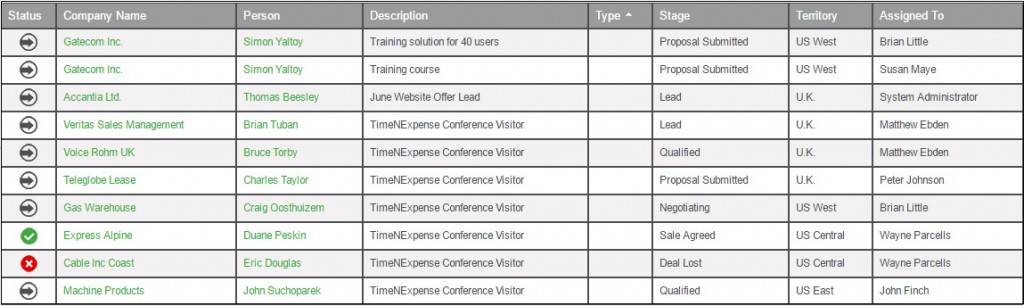
Consider a requirement where you are asked to “center align values of columns in a List”. To understand it more clearly please find below images.

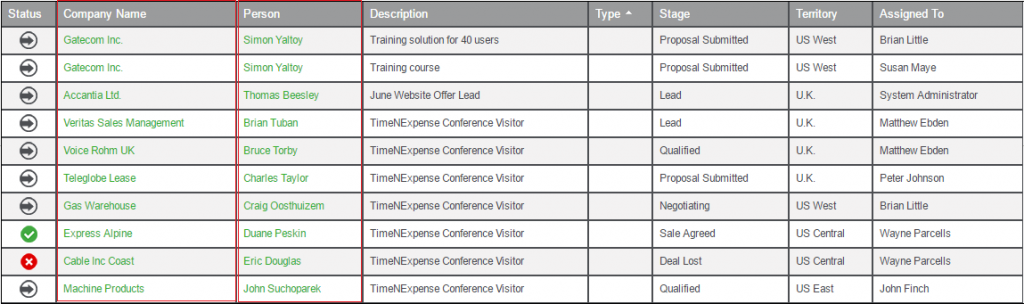
Above image is the standard way of showing data in a list. Now suppose you want to center align column no. “2”,”3”, (i.e. “Company name” and “Person”). Simply call a function on page load and use below mentioned code.
crm.Ready(function(){
crm.grids().rows().exec(function (index, currentCell) {
crm.grids().setCellAttribute($(currentCell).parent().index()-1,1,”align”, “center”)
crm.grids().setCellAttribute($(currentCell).parent().index()-1,2,”align”, “center”)
});
});
Please find below image which shows the format of grid/list before using above code.

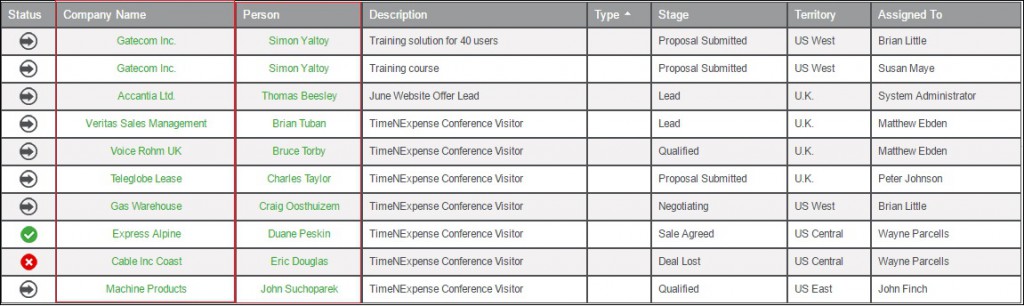
After using above mentioned code the format changes as expected.

Similarly we can apply same logic for every columns in a Grid/List.

Pingback: slot wallet คลิกเดียวโบนัสแตก
Pingback: dark168