We all know how we can add color to columns or rows of a list or grid using Sage CRM Api filterWhere condition. But if we notice carefully, a date field contains the value of Today or Tomorrow then it is displayed a “Today” or Tomorrow” in Sage CRM list/grid. So filterWhere condition cannot be added in such case, because filterWhere considers “Today” and “Tomorrow” value as a string rather than Date. In this blog we will show you, how you can highlight rows based on the value of date column.
New Stuff: Changing the colour of hyperlinks in sage CRM
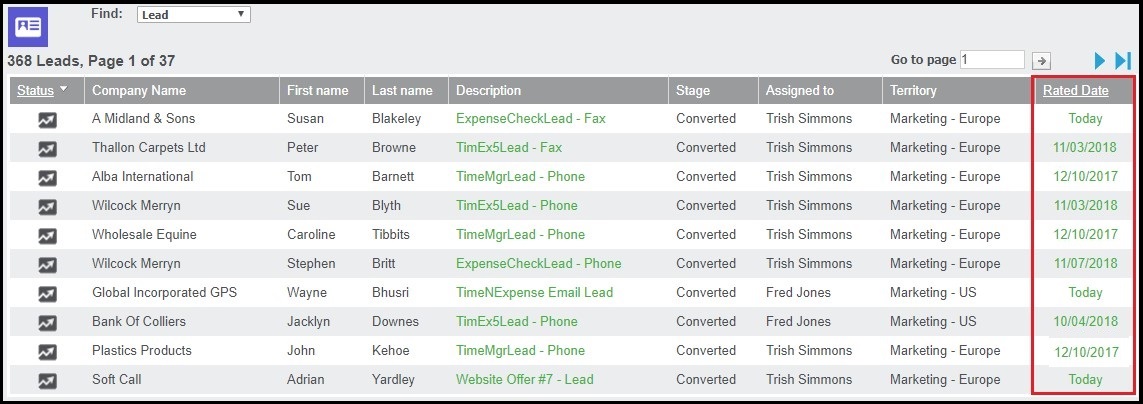
When we navigate to find a screen of Lead, there is a field called Lead_ratedDate (Rated Date) as shown in below screenshot. Here if you notice there are many Leads for which Rated Date is set to Today. But it’s quite difficult for a user to get the detail of Leads that were Rated today at a single glance. In order to achieve this we can write a code which will highlight/color only those cells whose value of Rated Date is been set Today.
 In order to do this, we need to follow below steps:
In order to do this, we need to follow below steps:
1) Log into Sage CRM as Sage CRM Administrator.
2) Navigate to Administration | Customization | Lead.
3) Click on “Lists” Panel
4) Click on “Lead Grid”.
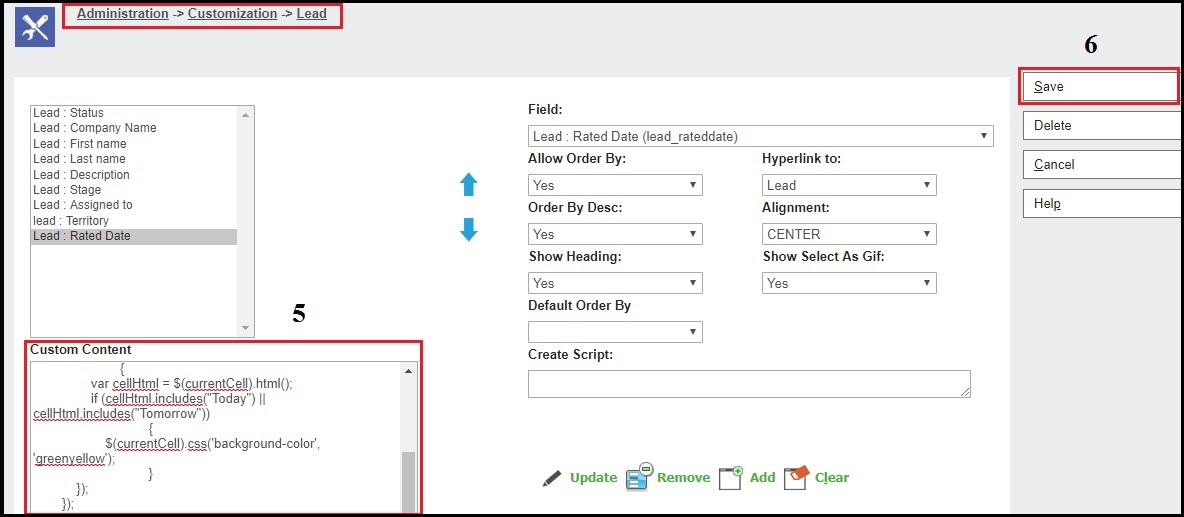
5) Copy and Paste below inside Custom Content.
<script>
$(document).ready(function()
{
var obj =
{
color: “#4d4f53”,
};
crm.grids().rows().cells().highlightCell(obj);
crm.ready(function ()
{
crm.grids().rows().column(‘lead_rateddate’).exec
(function (index, currentCell)
{
var cellHtml = $(currentCell).html();
if (cellHtml.includes(“Today”) || cellHtml.includes(“Tomorrow”))
{
$(currentCell).css(‘background-color’, ‘greenyellow’);
}
});
});
});
</script>
6) Click on Save button. Refer below screenshot:
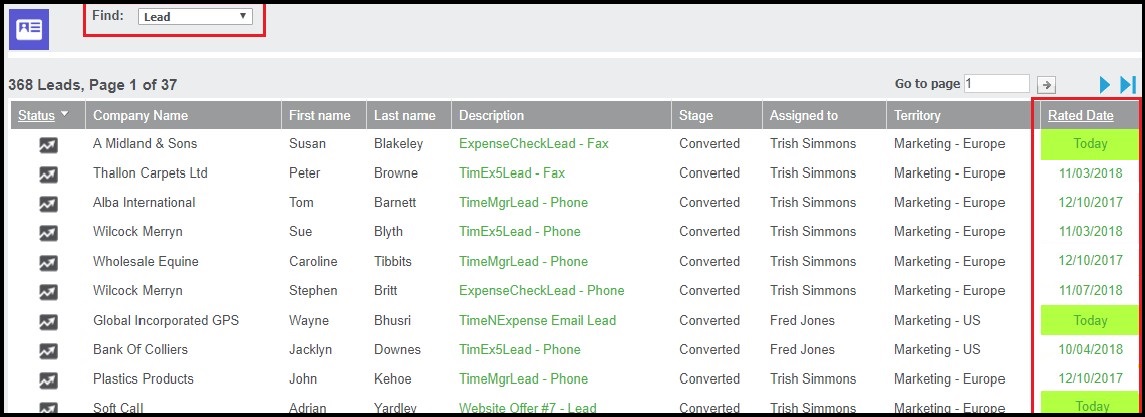
 Now, navigate to the same find screen of Lead and click on Find button. You will notice that columns which have date value of Today are highlighted in ‘greenyellow’ color. Refer below screenshot:
Now, navigate to the same find screen of Lead and click on Find button. You will notice that columns which have date value of Today are highlighted in ‘greenyellow’ color. Refer below screenshot: Note: This code can be used only for Date type field.
Note: This code can be used only for Date type field.
By modifying code written in Custom Content we can highlight full row too. Here I have taken the example of the field against the Lead entity. It can be used for any standard or custom entity simply by modifying the field name and placing the code in appropriate Custom Content of a List/Grid.
Hope this was helpful to you!
About Us
Greytrix a globally recognized Premier Sage Gold Development Partner is a one stop solution provider for Sage ERP and Sage CRM needs. Being recognized and rewarded for multi-man years of experience, we bring complete end-to-end assistance for your technical consultations, product customizations, data migration, system integrations, third party add-on development and implementation expertise.
Greytrix has some unique integration solutions for Sage CRM with Sage ERPs (Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100, Sage 500 and Sage 300).We also offer best-in-class Sage ERP and Sage CRM customization and development services to Business Partners, End Users and Sage PSG worldwide. Greytrix helps in migrating of Sage CRM from Salesforce | ACT! | SalesLogix | Goldmine | Sugar CRM | Maximizer. Our Sage CRM Product Suite includes Greytrix Business Manager, Sage CRM Project Manager, Sage CRM Resource Planner, Sage CRM Contract Manager, Sage CRM Event Manager, Sage CRM Budget Planner, Gmail Integration, Sage CRM Mobile Service Signature and Sage CRM CTI Framework.
Greytrix is a recognized Sage Rockstar ISV Partner for GUMU™ Sage Enterprise Management – Sage CRM integration also listed on Sage Marketplace.
For more information on our integration solutions, please contact us at sage@greytrix.com. We will be glad to assist you.

Pingback: Mark
Pingback: bdsm chat rooms
Pingback: เว็บไก่ชนออนไลน์ กติกาสำคัญ
Pingback: cam tokens
Pingback: profibus connector
Pingback: เช่ารถตู้พร้อมคนขับ
Pingback: lottorich28
Pingback: ตัวเลือกการ แทงบอล auto
Pingback: NEMO168 คืออะไร ?
Pingback: บาคาร่า ufa11k
Pingback: 1win
Pingback: บริหารสต็อกสินค้าแบบครบวงจร
Pingback: essentials
Pingback: Team building กิจกรรม
Pingback: ตู้ล่าม
Pingback: clothing manufacturer
Pingback: บริการส่ง SMS
Pingback: ยางยอย
Pingback: купить женское белье
Pingback: sa789
Pingback: Angthong National Marine Park
Pingback: play Book of Ra online
Pingback: More Info
Pingback: นำเข้าพัดลม มอเตอร์
Pingback: Book of Ra slots
Pingback: เครื่องเป่าแอลกอฮอล์
Pingback: จำนำรถ