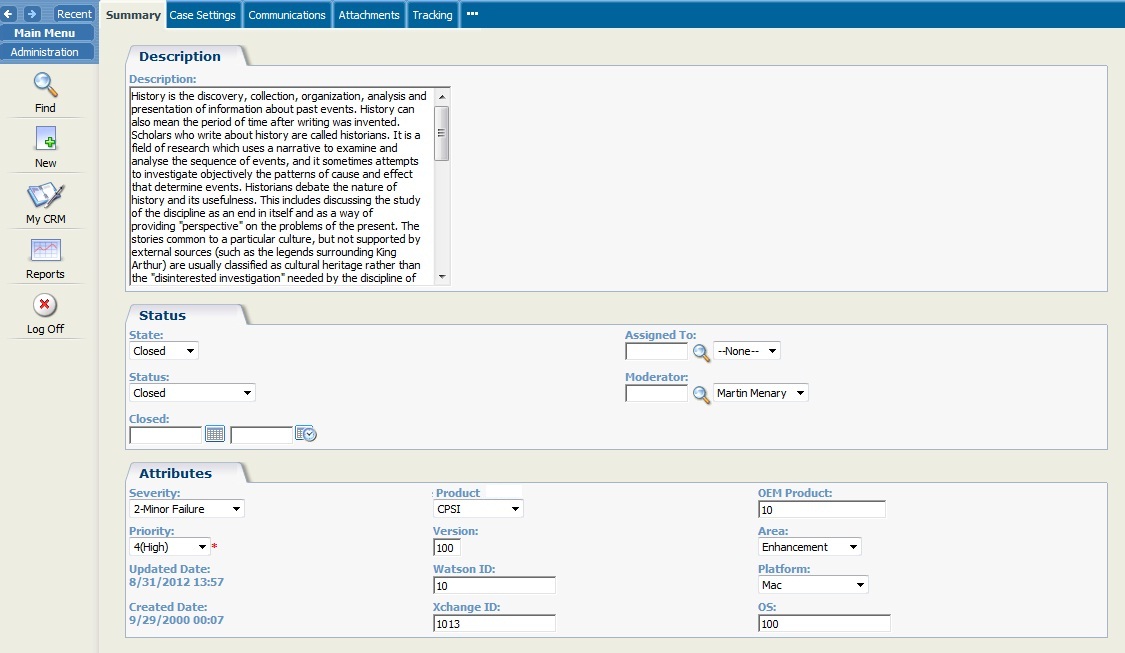
When we put multiline text fields on the screen, they work quite well with standard structure. However if you enter the large data, the content expands to fit the limits of the column and it either extends vertically or horizontally. This has no problems however when we have more panels below the screen containing this description, they are also pushed downwards and user needs to scroll to view them. A better option is to restrict the size of multiline text field not to extend beyond some limit and provide scroll bar to scroll the content.
Consider the standard case screen with description field that contains large description. A simple JavaScript given below can be written in custom content of case screen to achieve above mentioned results on Case description field.
if(!document.EntryForm.case_problemnote)
{
var InHTM = new String(document.getElementById(“_Datacase_problemnote”).innerHTML)
var sNoteLength = document.getElementById(“_Datacase_problemnote”).innerText.length
var NewHTM = “”;
if(sNoteLength>500)
{
NewHTM = “<DIV style=’overflow-y: auto;height=200px;width=600px;border-width:1px;border-color:CCCCCC;border-style:solid;’>”+InHTM+”</DIV>”
//’Set styling
document.getElementById(“_Datacase_problemnote”).innerHTML = NewHTM;
}
else
{
//’Do nothing
NewHTM = “<DIV style=’overflow-y: auto;width=600px;border-width:0px;border-color:CCCCCC;border-style:solid;’>”+InHTM+”</DIV>”
//’Set styling
document.getElementById(“_Datacase_problemnote”).innerHTML = NewHTM;
}
}