In Sage X3, buttons play an important role as those are the passage through which the screen opens up, records can be created, modified and deleted. In short, buttons are the catalyst as the entire functionality of X3 works on the click of various buttons.
So, X3 has various types of inbuilt buttons already provided by standard like Create, Save, Delete and many more like each screen has various range of buttons depending on it’s functionality. For e.g. Sales Invoice has a ‘Post’ button so that after posting the invoice it’s journal can be created. Along with that it has many other buttons like ‘Journal traceability’ which shows us the cycle of invoice like from order no to delivery no to invoice no to journal no and so on. So, those buttons allow us to keep a track of the complete process of any function and it also allows us to navigate to any other screen or window through the shortcut buttons provided on the same. Sage X3 also has many buttons on header level fields or line level fields which we can use to jump specific records of the other function. For e.g. description field of product of line level of sales order screen we have a button upon clicking of which we can be able to jump to the specific product record which is currently visible in line level of that particular order. So that is one of the functionality that X3 offers.
Along with above functionality X3 allows us to add any other customized button to the window of the same which can be attached to a customized screen and by using the same we can navigate to the screen and can perform the activities on the same. Also by adding the same buttons to the field or some grid level field we can be able to jump any customized function or even standard functions like sales order, delivery etc. depending on the usage.
In this blog we are going to see how we can add a button to any field either on header level or grid level and then by using the same button click we will jump to a specific function like order or delivery. As said user can jump to any specific screen depending on the object which he wants to jump.
Steps to be followed :
First we need to navigate to Development -> Screen (GESAMK) function and then
- We need to add buttons through action on screen.
- Below is the screenshot of the same.
- We need to write code for jumping to the specific screen where we need to pass the object of the function on which we need to jump.
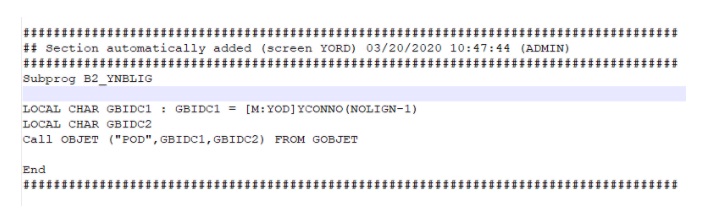
- Below is the snippet of the code for the same.

“POD” is the object where we are supposed to jump. It can be changed depending on your needs.
“GBIDC1” is the record of that same object.
- By using the above code we can jump to the screen of the required object.
- But in order to jump to the specific record we just need to filter out the record in “FILTRE” action of the object in code.
By using the above code we can jump to the screen of the required object.

