As mentioned in our previous blogs, we have already seen how to use Lightning Components in our Visualforce pages and we have also seen how to implement the look and feel of Lightning in our Visualforce pages using SLDS system. As it stands it does seem like one-way traffic as we are only implementing Lightning and its design systems in our Salesforce Classic environment, so in this blog, we would like to go the other way around and implement something that’s available in Salesforce Classic into our Lightning system.
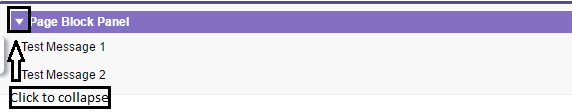
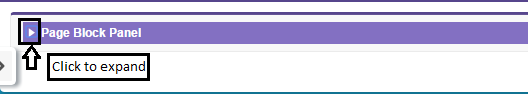
The “ ” tag can create a collapsible panel/section which based on click can expand and collapse the section/panel based on whether the user wants to see the section/panel or not. Although implemented in Visualforce pages for Salesforce Classic after some research we did find a quick solution to implement a collapsible panel in lightning as well.
For its creation, we need to create a Lightning component which will constitute of a controller, helper class, and style class. And for previewing and testing purpose we will be creating a Lightning app for the same. So without any further ado, let’s jump right into it.
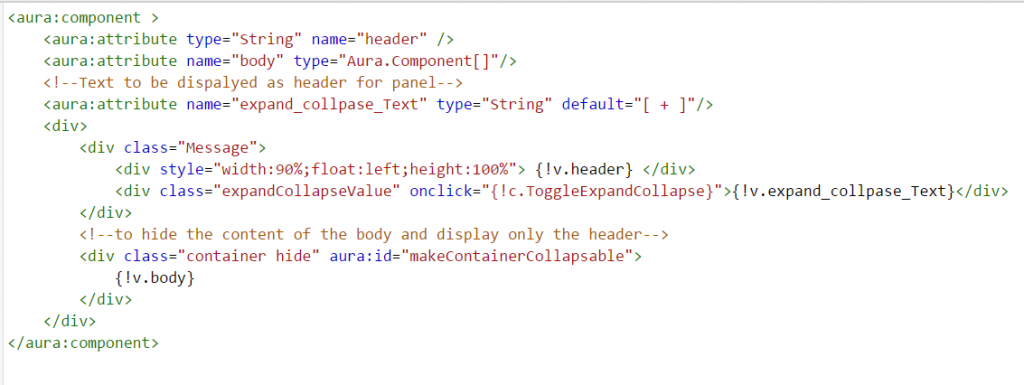
Create a Lightning Component via your developer console or through your IDE. Let’s say the name of your Lightning component is “Expand_Collapse_Panel” it’s relevant controller and other classes will be created. Use the below-mentioned code in your Lightning component.
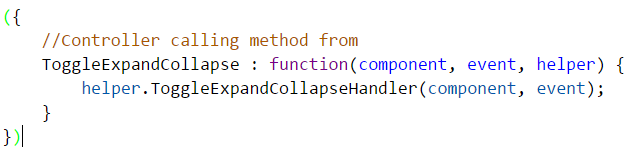
Your Controller for Lightning component will consist of the below mentioned lines of code.
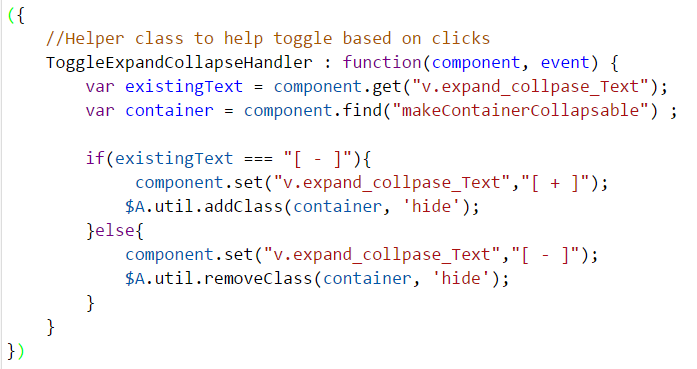
And its helper class would be as below.
Include the style classes so that you are able to toggle back and forth for expanding and collapsing the panel.
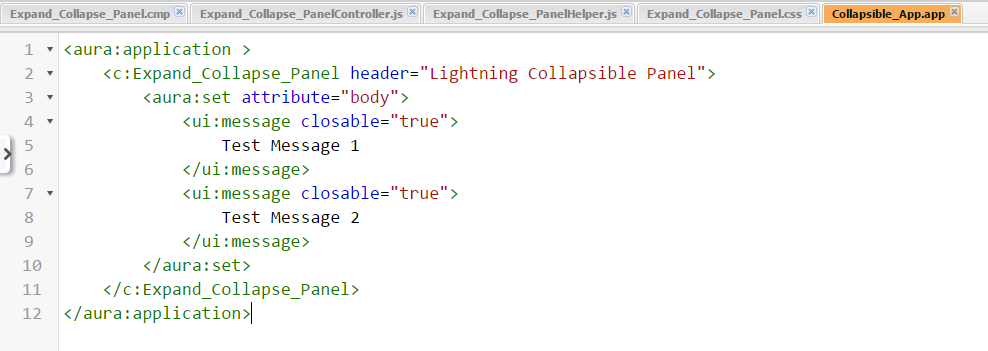
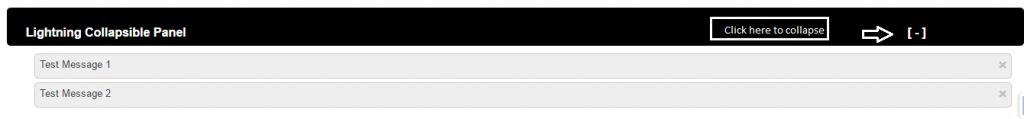
And finally, to preview and test the same we will create a Lightning App that will refer your Lightning component and you can test the changes accordingly.
For a more detailed and advanced example you can refer to this blog which would not only help you understand but would also help you delve on the same.
About Us
Greytrix as a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners across the globe. We offers Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that requires apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce integration with Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support to business partners and end users.
Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star app listed on Salesforce AppExchange.
For more information, please contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts