We have already gone back and forth on how Lightning is beneficial and yet minimalistic, how it could be rendered on VisualForce Pages and how to implement their design system on Salesforce Classic if you want a taste of both worlds. Since its emergence, a large swarm of developers has gone on tireless approaches to make Lightning productive and materialistic at the same time. And since its framework is readily supported by Salesforce 1 and Classic future implementations of Salesforce components in Lightning makes more sense.
As mentioned earlier, we have already seen how Lightning components can be implemented in the Visualforce page, following the same track in this blog we are going to see how to implement nested Lightning components in Visualforce. For our demo purpose, we would be creating a CSS based auto text slider so without further ado let’s jump right into it.
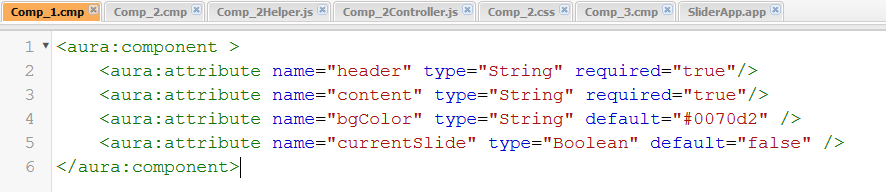
First, you need to create a Lightning component, this Lightning component will consist of all the attributes that we will be using for sliding animation, refer the below code-
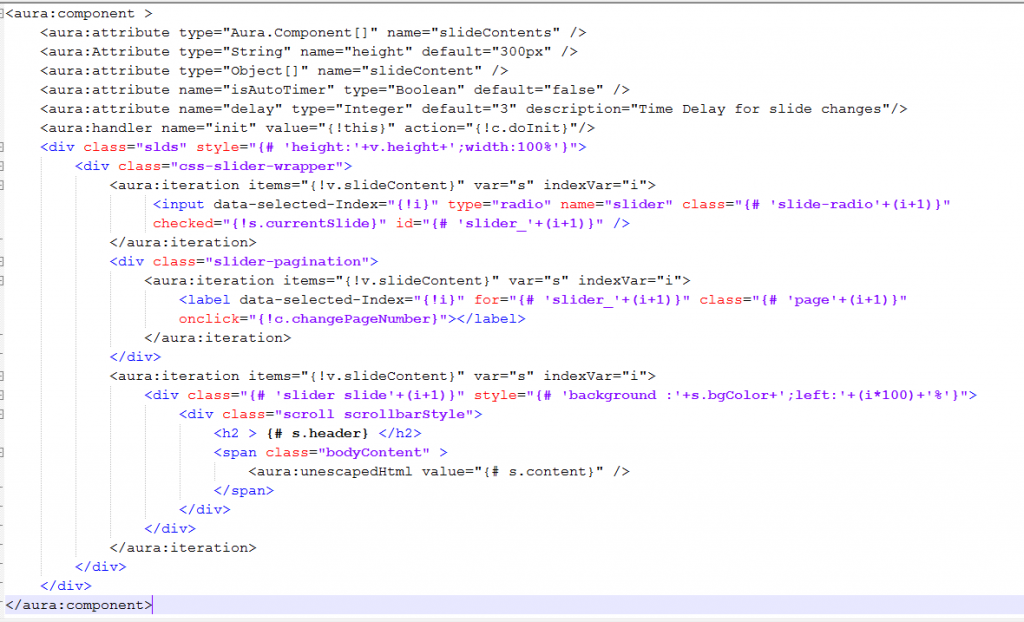
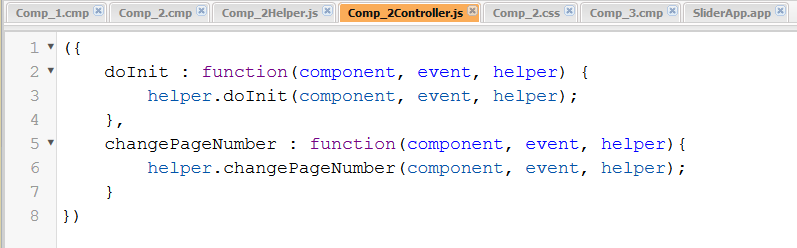
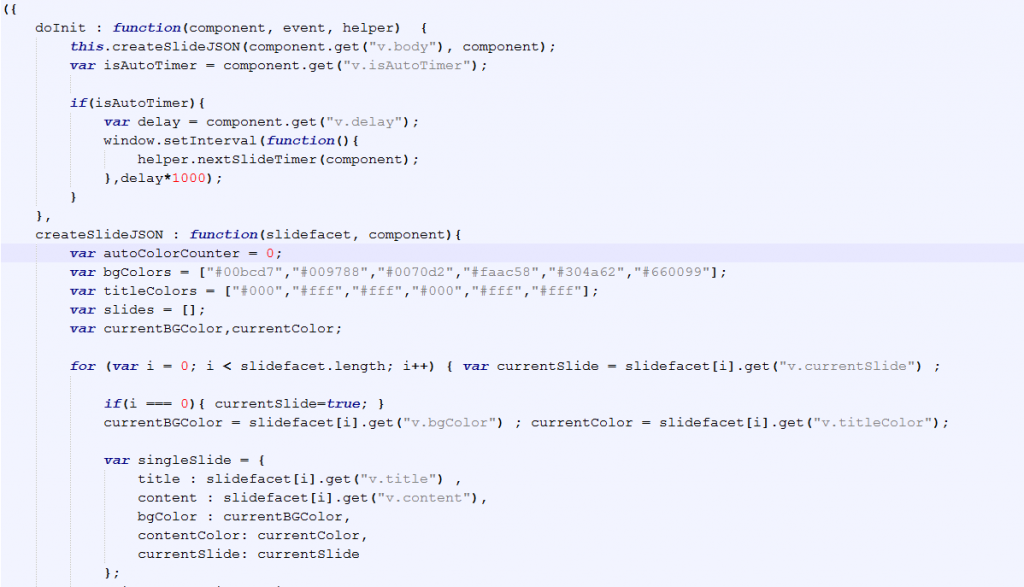
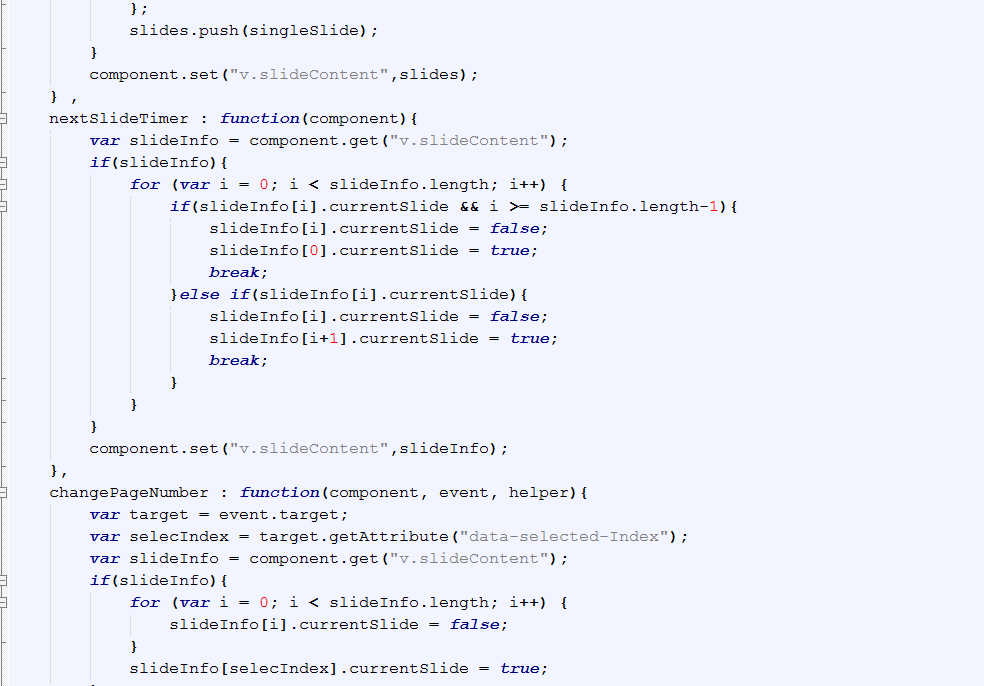
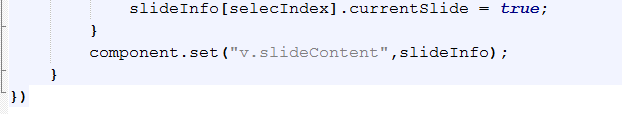
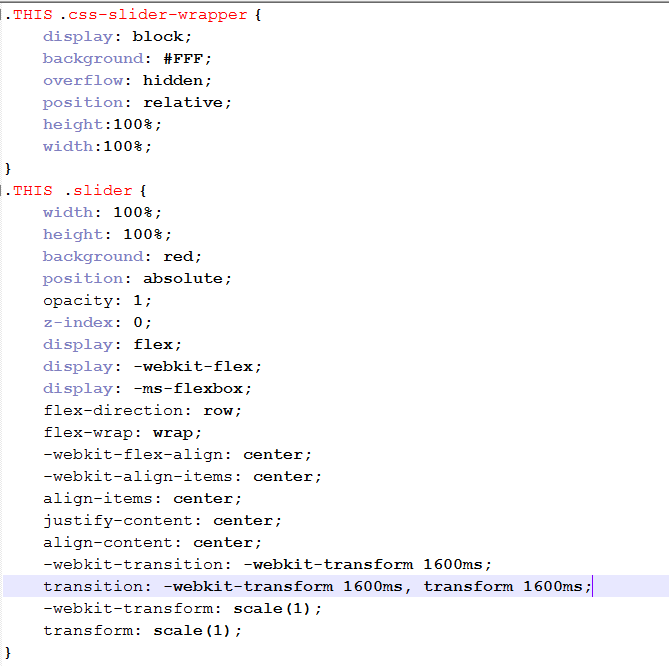
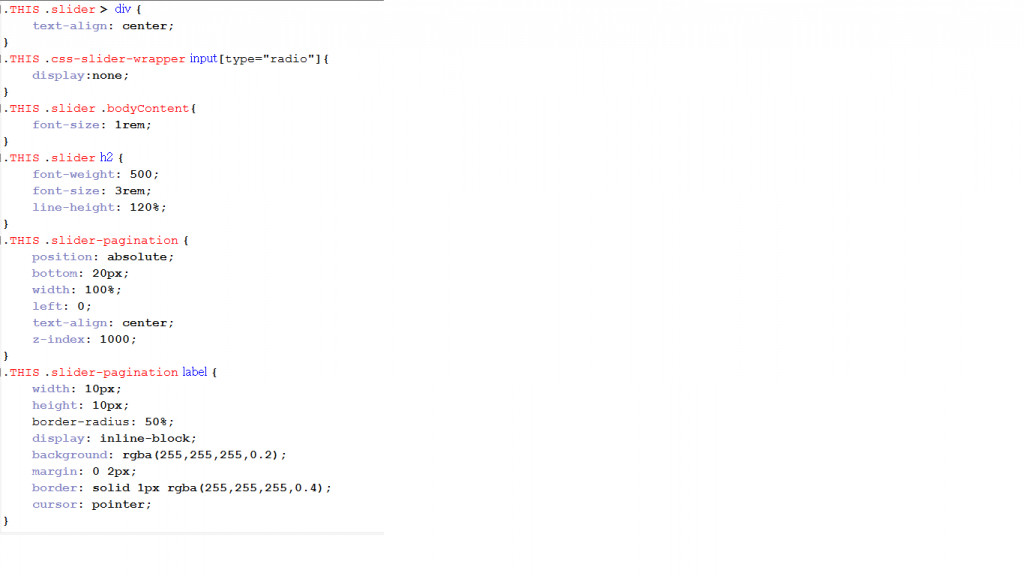
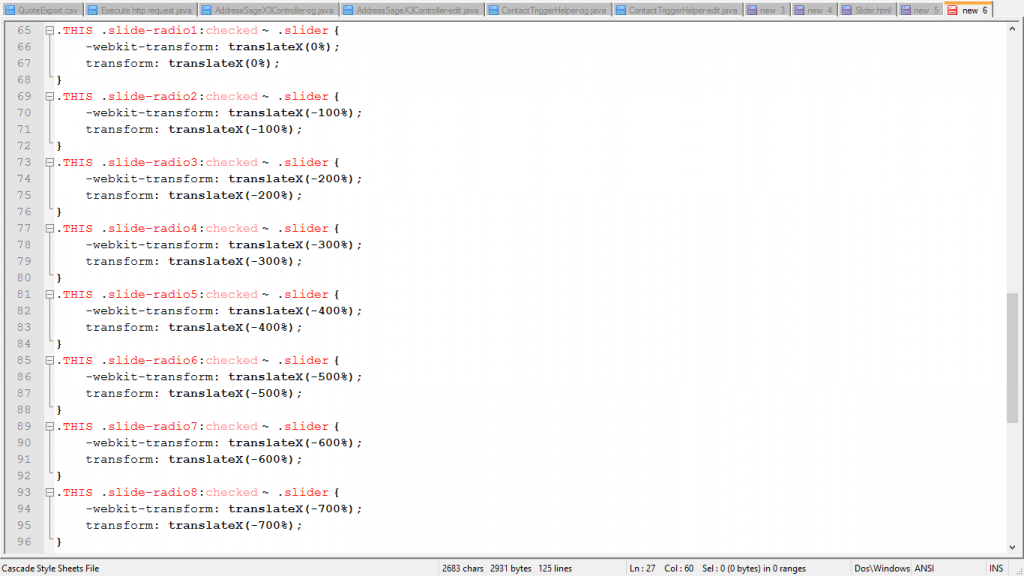
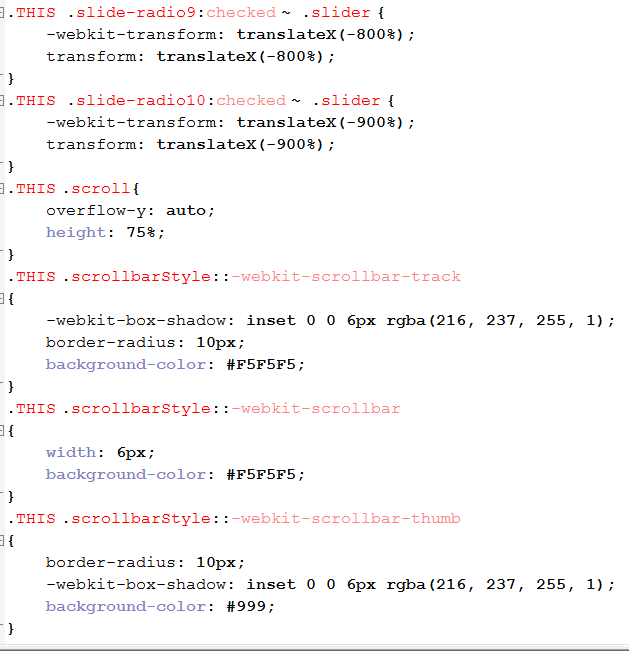
Now, create another Lightning component this component will consist of all the logic of the CSS will be implemented here. The components helper class will consist of all the logic which will control the styling, the delay how long the slide should appear and how the content should be displayed, refer the below code-
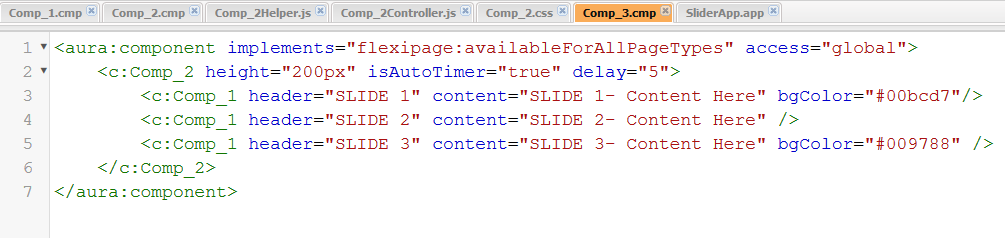
And now, finally, we will create one more component which would consist of both the components that we created. This third component will have an attribute “implements” which should be “flexipage:availableForAllPageTypes” and its “access” should be set to “global” so that they would be available for use in Lightning as well as in Classic.
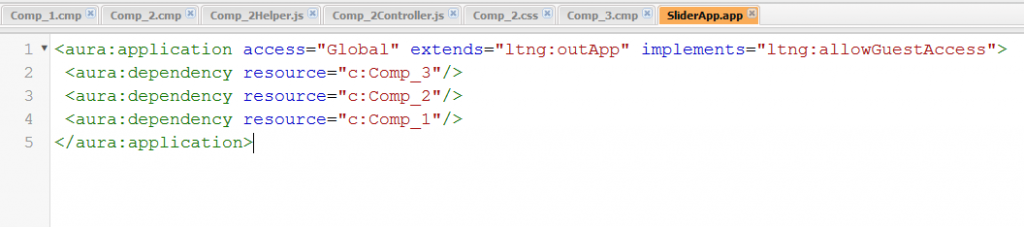
Now, create a Lightning App which would consist of all the three Lightning components that we created. Refer the below code for the same-
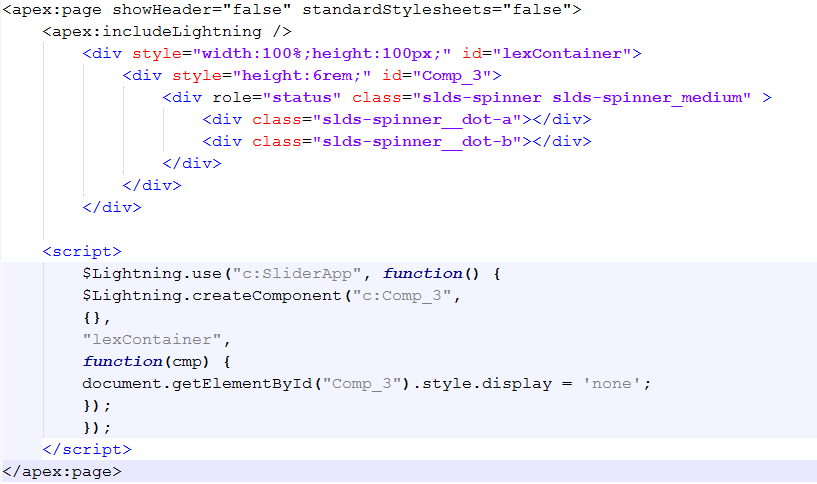
Finally, we will be creating a Visualforce page that would refer all these components and display them. We created a Visualforce page named “NestedCompDemo” and implemented the following logic-
Once you are done you can preview the page and see the changes for yourself. Although this blog main emphasis was to give you a brief of how nested Lightning components can be implemented by the end of this demo you would successfully implementing an auto text slider. For more advanced example visit this blog.
About Us
Greytrix is one stop solution provider for Sage ERP and Sage CRM needs. We provide complete end-to-end assistance for your technical consultations, product customization’s, data migration, system integrations, third party add-on development and implementation expertise.
Greytrix have some unique solutions for Cloud CRM such as Salesforce integration with Sage X3, Sage 100 and Sage 300. We also offer best-in-class Cloud CRM Salesforce customization and development services to business partners and end users. Greytrix have some unique solutions for On-Premise CRM such as Sage CRM integration with Sage X3, Sage 100, Sage 300, Sage 500 and Sage 50 . We also offer best-in-class On-Premise Sage CRM customization and development services to business partners and end users.
For more information, please contact us at salesforce@greytrix.com. We will be glad to assist you.