In this blog, we will discuss on how to use Lightning component in Visualforce page. Kindly follow the below steps in order to use Lightning component in Visualforce page.
Create Lightning Component
SampleComponent
- Firstly, in this lightning component, we are using ‘PassesValueFromVF‘ attribute which is set/pass from Visualforce page. Refer the below code to define component:-
<aura: component>
<aura: attribute name="PassesValueFromVF" type="string"/>
<b>Account Name from vf</b> : {!v.PassesValueFromVF}
<p>
<button class="slds-button slds-button_brand"
onclick="{! c.showMessage}">Show Message</button>
</p>
</aura:component>
SampleComponentController
- Secondly, we are using this controller to display alert message by clicking on the “Show Message” button which we define in the above component.
({
showMessage: function(component, event, helper) {
alert('Message from Lightning Component');
}
})Create Lightning Application
SampleApplication
- Firstly, to display the Lightning component in Visualforce page, we need to create Lightning application.
- In addition, the Lightning application include <aura: dependency> tag which indicate that it uses custom lightning component. Under the <aura: dependency> tag we need to mention our Lightning component name as shown in below code.
<aura: application extends="ltng:outApp" access="global">
<aura: dependency resource="c:SampleComponent"/>
</aura: application>Create Visualforce Page
sampleVF
- Firstly, we need to add “<apex:includeLightning />” tag which includes the Lightning component for Visualforce JavaScript library.
- “$Lightning.use()” method is used to refer Lightning application in which we need to add our Lightning application name.
- “$Lightning.createComponent” is used to create Lightning component dynamically in which we need to add our Lightning component name.
- “PassesValueFromVF” is a parameter, which is used to pass the value from Visualforce to Lightning component. (refer the below code)
<apex:page>
<apex:includeLightning />
<div id="compContainer" />
<script>
$Lightning.use("c:SampleApplication", function() {
$Lightning.createComponent("c:SampleComponent",
{PassesValueFromVF:"Micro System"},
"compContainer",
function(cmp) {
console.log("c:VFPageApp loaded successfully in VF page");
}
);
});
</script>
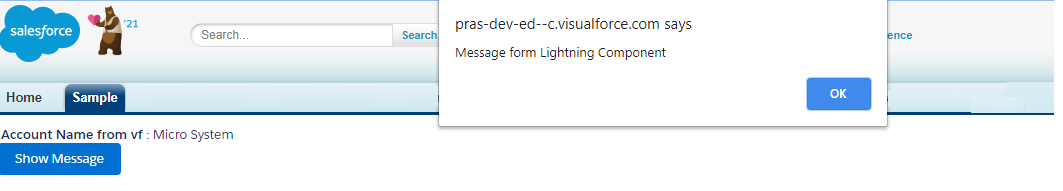
</apex:page>Here is the output, where we display account name “Micro System” which we pass from visualforce page. Also, when user click on “Show Message” button an alert message will through from lightning controller method.

This way, you can use Lightning component in Visualforce page. We hope you may find this blog resourceful and helpful. If you still have concerns and need more help, please contact us at salesforce@greytrix.com.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users.
Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts

