In this blog we are going to learn about how to dynamically set image in lightning: carousel. We use this component to display the collection of image. In addition, this component show only one image at a time. For example, let’s start with these component’s attribute.
Src: This attribute stores the path of the image.
Header: The heading of the image element is specified in this attribute.
Description: Image description is provided here.
alternativeText: In case the image is not loaded, this text will be displayed.
<lightning:carousel disableAutoScroll="true">
<aura:iteration items="{!v.Imagelst}" var="tempimg">
<lightning:carouselImage src = "{!'data:image/png;base64,' + tempimg.Image__c}" header = "Image" >
</lightning:carouselImage>
</aura:iteration>
</lightning:carousel>
In above example we can take image data into one list i.e. “Imagelst ” and we can iterate list using aura: iteration. “Imagelst ” is a wrapper object. It’s used to wrap the carousel components together, other features like header, description etc can also be changed depending on the requirement. We can store base 64 string into object record OR we can directly get image from static resource also.
“data: image/png;base64” is an inlined image (png), encoded in base64. It can make a page faster ,the browser doesn’t have to query the server for the image data separately, saving a round trip.
For instance, to use images in your org, upload them as static resources in the Static Resources page in Setup. In addition, to reference a resource in “lightning:carouselImage”, use “{!$Resource.carousel}" syntax in your src attribute, where image is the name you provided in the Name field on the setup page.
If the image path is invalid or the image does not load, because the user is offline or any other reason, the description and alternative text are shown in place of the image.
Example
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="lstimg" type="Object[]"/>
<aura:handler name="init" action="{!c.listAction}" value="{!this}"/>
<div class="slds-align_absolute-center" style="height: 5rem;">
<div class="slds-size_1-of-2">
<div class="slds-box slds-align_absolute-center" style="height: 5rem; position: absolute; width: 300px; height: 200px; z-index: 15; top: 50%; left: 50%; margin: -100px 0 0 -150px; border-color: rgb(255, 255, 255);" >
<lightning:carousel disableAutoScroll="false">
<aura:iteration items="{!v.lstimg}" var="img">
<lightning:carouselImage width="10px" height="10px" src = "{!img.image}" header = "{!img.Header}" description = "{!img.Description}" alternativeText = "{!img.AlterText}" href = "{!img.imgUrl}">
</lightning:carouselImage>
</aura:iteration>
</lightning:carousel>
</div>
</div>
</div>
</aura:component>
({
listAction : function(component, event, helper)
{
//change the image names,header,description etc as required
var name=['Carousel1','Carousel2','Carousel3'];
var header=['Card1','Card2','Card3'];
var description=['Description1','Description2','Description3'];
var AlternativeText=['Text1','Text2','Text3'];
var ImageUrl=['https://www.salesforce.com','https://www.salesforce.com','https://www.salesforce.com'];
var b=['1','2','3','4','5'];
var list1=[];
var a=name.length;
for(var i=0;i<a;i++)
{
list1.push({image:$A.get('$Resource.'+name[i]),Header:header[i],Description:description[i],AlterText:AlternativeText[i],imgUrl:ImageUrl[i]}) ;
}
component.set("v.lstimg",list1);
}
})
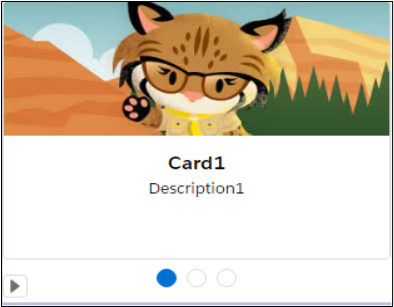
Output:

In conclusion, we can dynamically display image by using Lightning:carousel component and lightning:carouselImage component.
We hope you may find this blog resourceful and helpful. If you still have concerns and need more help, please contact us at salesforce@greytrix.com
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users. Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts:
