In this blog, we will discuss on how to display messages via toast or notices using Lightning:NotificationLibrary component.
Lightning:NotificationLibrary
- Lightning:NotificationLibrary component provides an easy way to display messages via toasts or notices.
- However, Toast message helps in providing feedback to users. Above all, a toast message can be closed automatically after the predefined period of time has elapsed.
- Notices can block the user’s entire screen until the user closes it manually. After that, it shall alert users about system-related issues and updates.
Create Lightning Component
LightningNotifications Component
- Firstly, to display toast or notices using Lightning:NotificationLibrary component we have to include “
<lightning:notificationsLibrary aura:id="notifyId"/>" tag in the component that triggers the notifications, where aura:id is a unique local ID. - Secondly, kindly note that only one tag is enough to display multiple notifications. Refer the below code to define the component.
<aura:component>
<lightning:notificationsLibrary aura:id="notifyId"/>
<lightning:button name="notice" label="Display Notice" onclick="{!c.showNotice}"/>
<lightning:button name="toast" label="Display Toast" onclick="{!c.showToast}"/>
</aura:component>LightningNotificationController
- Also, in order to create and display notice, we need to use “
component.find('notifyId').showNotice()", where “notifyId"is theaura:idoflightning:notificationsLibraryinstance which we define in the above component. - Similarly, to create and display toast, we need to use “
component.find('notifyId').showToast()”,where “notifyId”is theaura:idoflightning:notificationsLibraryinstance which we define in the above component. - Kindly refer to the below code.
({
showNotice : function(component, event, helper) {
component.find('notifyId').showNotice({
"variant": "error",
"header": "An Internal Server has occured!",
"message": "There was a problem updating the record. Please contact your system administrator.",
closeCallback: function()
{
$A.get('e.force:refreshView').fire();
}
});
},
showToast : function(component, event, helper) {
component.find('notifyId').showToast({
"variant": "Success",
"title": "Success!",
"message": "Component Loaded successfully."
});
}
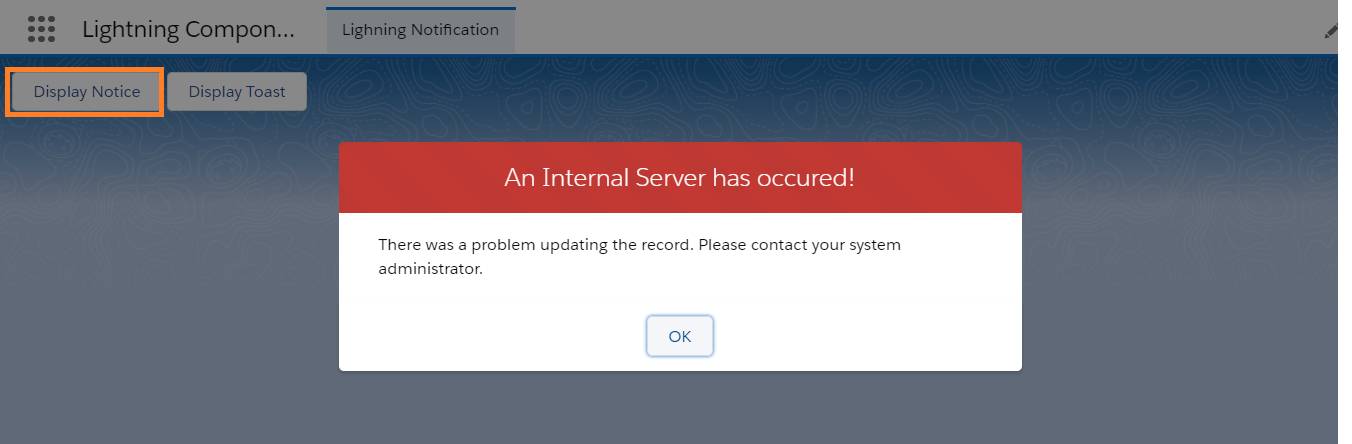
})- Here is the output, so now when the user clicks on the “Display Notice” button, a notice message popup will appear as shown in the below image.

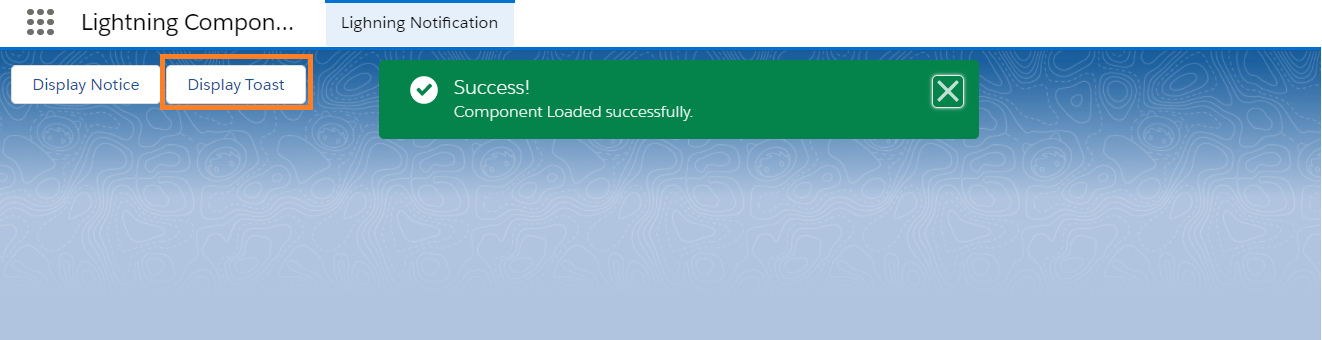
- Similarly, when the user clicks on the “Display Toast” button, a toast message popup will appear as shown in the below image.

This way, you can display messages via toast or notice using the lightning component. We hope you may find this blog resourceful and helpful.
If you still have concerns and need more help, please contact us at salesforce@greytrix.com.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users. Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts
- How to Add or Remove CSS style from the component/element during runtime or dynamically
- Adding Utility bar in a Salesforce lightning application
- How to Notify User about Unsaved Changes on the UI using Lightning Component
- Add Delete Row Dynamically In Salesforce Lightning
- Salesforce – How to get row index of lightning table rows
- How to Activate and Add Salesforce Lightning component on Community experience
