This blog explains how to call a LWC component function from an Aura component when an Aura event takes place.
To invoke an LWC function from an Aura component, follow these steps:
- Declare the LWC component function as public by using the
@apidecorator. - Access the LWC component from the Aura component using
aura:id
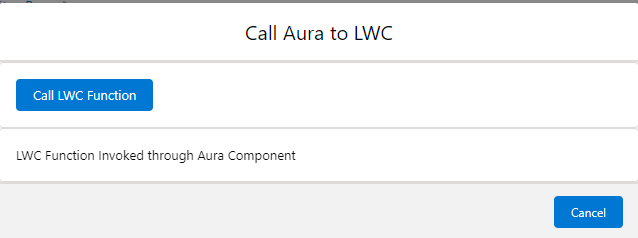
The example below features a Lightning button labeled “Call LWC Function”. When clicked, it calls the LWC component function and displays the message: “LWC Function Invoked through Aura Component.”
The following code is for the LWC component that displays text when invoked by the Aura component.
LWCComponent.html
<template>
<div class="slds-box">
<div if:true={DisplayText}>{textValue}</div>
</div>
</template>LWCComponent.js
import { LightningElement, track, api } from 'lwc';
export default class lWCComponent extends LightningElement
{
DisplayText = false;
textValue='LWC Function Invoked through Aura Component'
@api LWCFunction()
{
this.DisplayText = true;
}
}The following code is the Aura Component to call the above LWC component on a button click.
AuraComp.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<div class="slds-box">
<lightning:button variant="brand" label="Call LWC Function" onclick="{! c.handleClick }" />
</div>
<c:lWCComponent2 aura:id="lWCComponent2"></c:lWCComponent2>
</aura:component>AuraCompController.js
({
handleClick : function(component, event, helper)
{
component.find('lWCComponent2').LWCFunction ();
}
})Output:


The above steps shows how user can fetch the current record Id from Salesforce using LWC.
We hope that you find this blog helpful, if you still have queries, don’t hesitate to contact us at salesforce@greytrix.com.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users. Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts
