This blog post will go over how to call the Winter’23 release of Screen Flow from a Lightning Web component. With Lightning Web Components, we can now initiate Screen flows. Additionally, we may adjust the final behavior by adjusting the styling and transferring the custom logic to the flow.
Call Screen Flow from Lightning Web Component
Below are the steps to create a New Screen Flow in Salesforce:-
- Log in to your Salesforce Org.
- Go to “Setup” and Search for “Flow”.
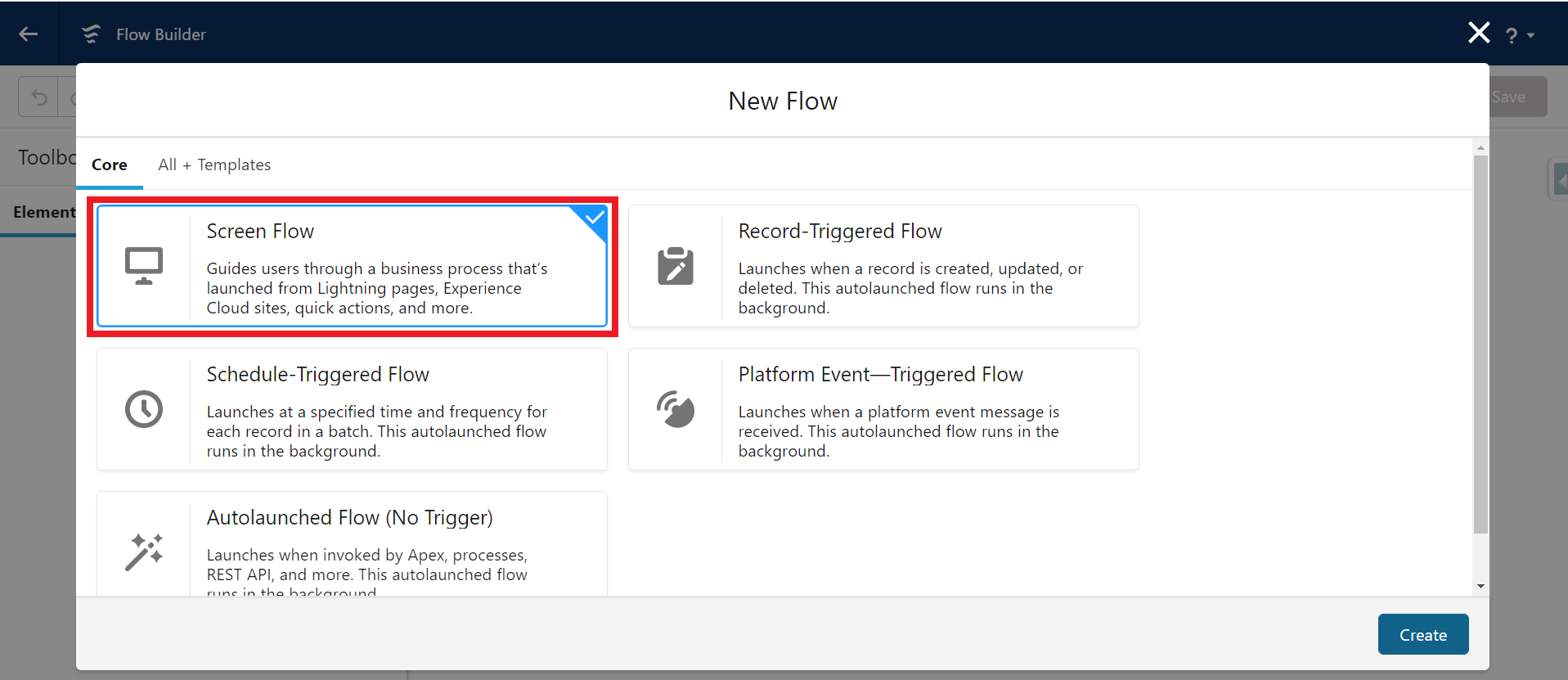
- Click on “New Flow” Button. Select “Screen Flow”(As shown in the below image).

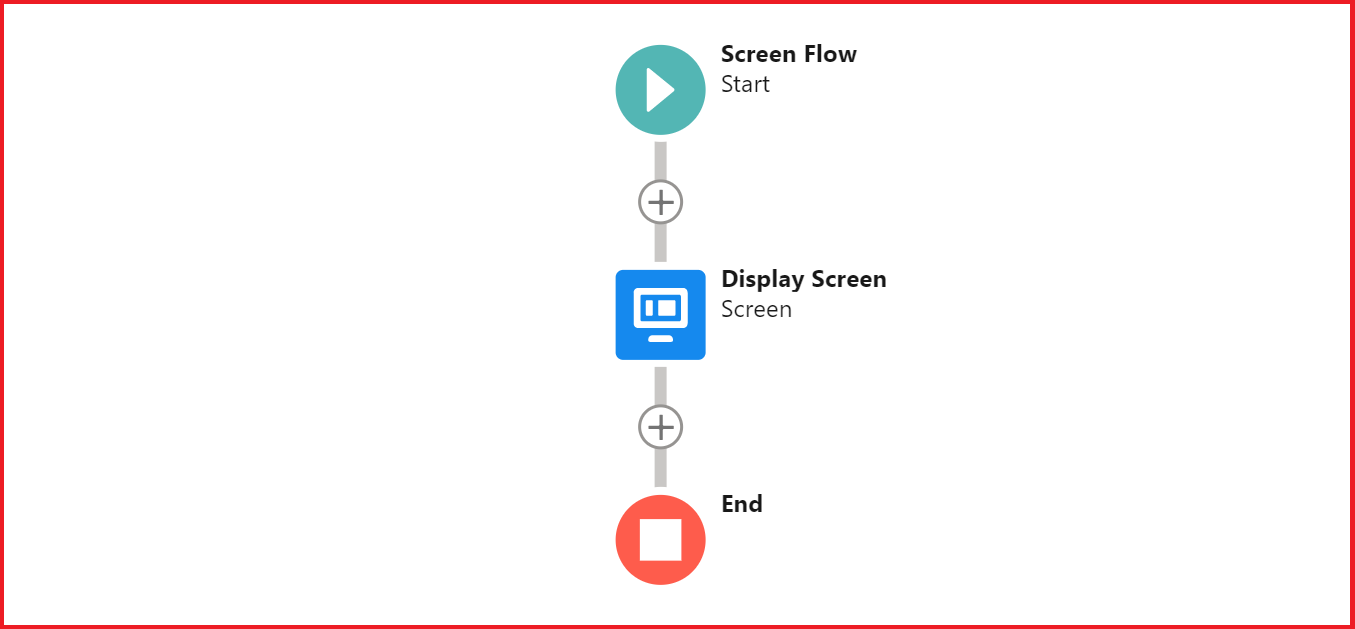
- Add a “Display Screen” in the Flow (as shown in the below image).

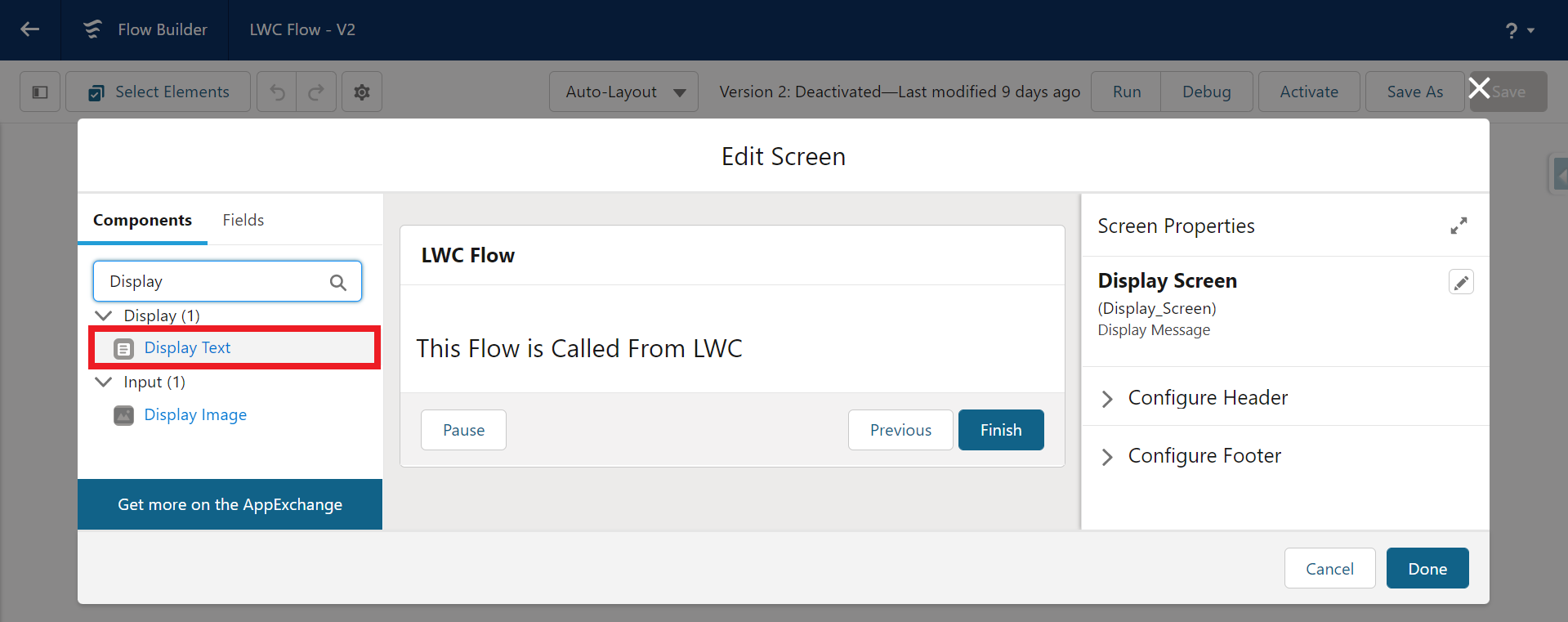
- Add a “Display Text” on the Display Screen. Enter the text which you want to display(As shown in the below image).
- Save the “Flow” and Make it “Active”.

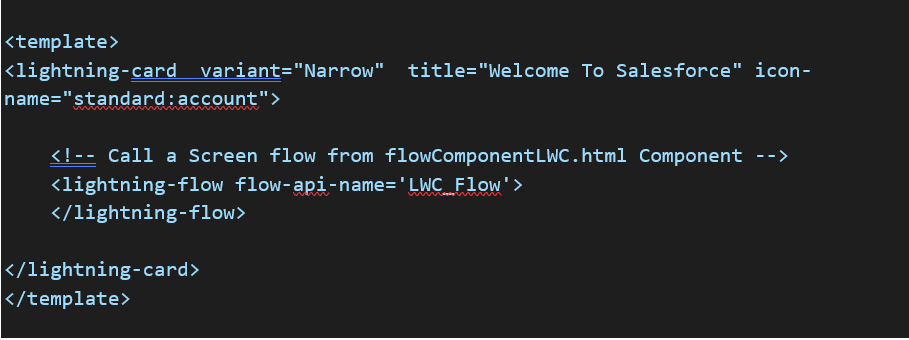
- Create a New LWC Component using IDE (example: Visual Studio Code). Use the below code for Component Html.
- As per Winter’23 release a new
lightning-flowcomponent is available, using which we can call screen flows inside the LWC component. - flow-api-name – Enter the API name of the Screen Flow that you created above to call inside LWC.
- flow-input-variables – You can pass the input parameters to the Screen Flow.
Note: This feature works with Winter’23 and later releases only.

- Go to “Setup” and search for “Tabs”.
- Click on “New” Button under the Lightning Component Tabs Section. Create a Lightning Component Tab.
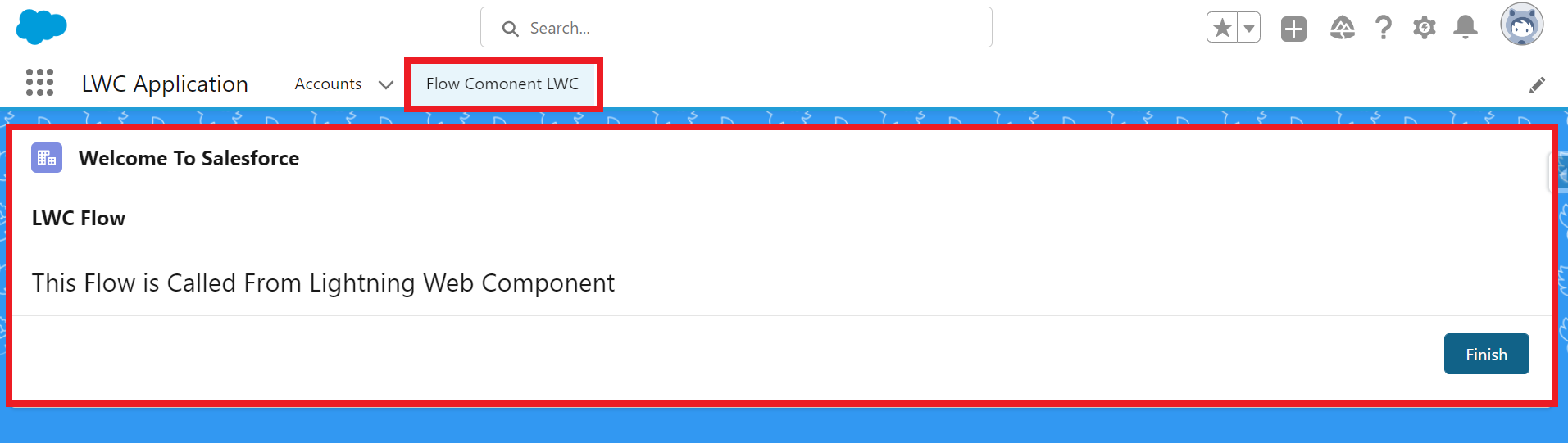
- Add the tab to any Application where you want to display the Output.

By following the above blog instructions, you will be able to understand “How to call Screen Flow from Lightning Web Component in Salesforce“. If you still have queries or any related problems, don’t hesitate to contact us at salesforce@greytrix.com. More details about the Product are available on our website and Salesforce AppExchange.
We hope you may find this blog resourceful and helpful. However, if you still have concerns and need more help, please get in touch with us at salesforce@greytrix.com.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users.
Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts

