Salesforce has reimagined the platform from Classic to Lightning. With the lightning version, accessing data and tools has become easier. The major advantage of Salesforce Lightning over Salesforce Classic is its faster response time with enhanced user interface. Lightning uses its own set of components and design system which is different from Salesforce Classic. The Lightning apps are built around lightning components and till date the use of lightning components were restricted to Lightning apps. However, for all those users who were keen on using Lightning components in their VisualForce page, there is a work around.
This post shows how to implement this functionality of adding Lightning Components to VisualForce Page. Proceed with the following steps: –
-
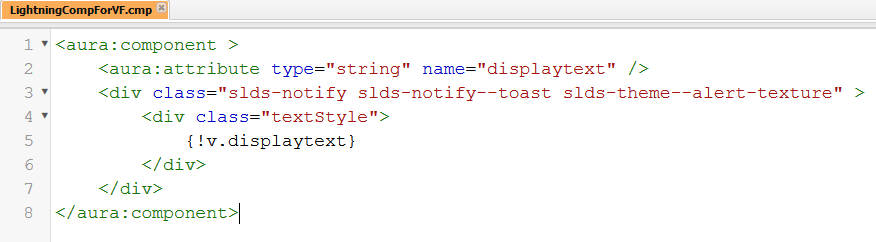
Create a lightning component, named “LightningCompForVF” either through developer console or through your IDE. Use the below mentioned code in your lightning component.
-
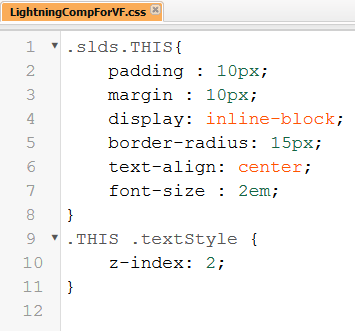
Post creation of lightning component, create a style class for the same component and use the below code in the class.
-
Now use this Lightning component in a Lightning app. For this, we recommend you to create a new Lightning app, named “LightningAppForVF” and use the lightning component in this app.
-
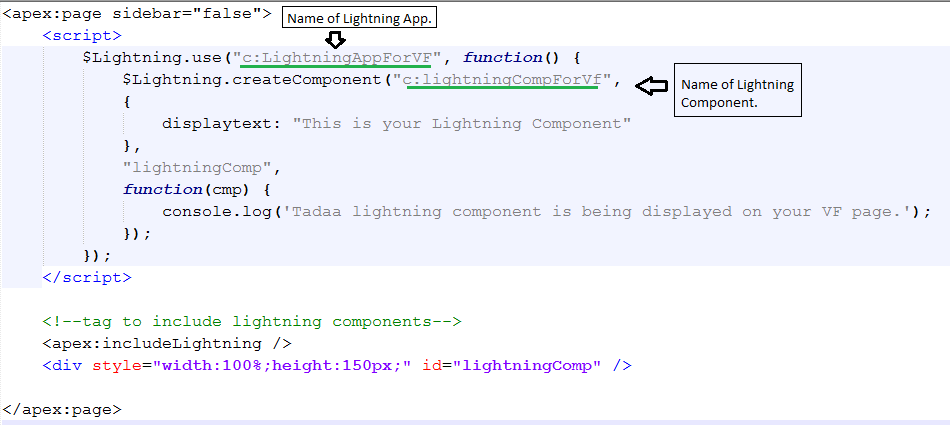
Create a VisualForce page that will display this lightning component.
-
VisualForce page should provide the interface where the lightning component that we are going to use in the page can be viewed. Use the below code in your VisualForce page.
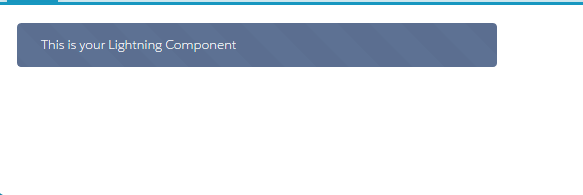
Once the page is created and previewed, the Lightning component will appear in your VisualForce page. Although this is just a demo, it does open doors for developers to experiment and implement lightning components in VisualForce pages.
With the help of Lightning components, the VisualForce page will be less monotonous and you can enjoy the functionalities of Salesforce Classic page, a perfect example of best of both the worlds.
For an advanced example and in depth understanding please visit the site- http://www.jitendrazaa.com/blog/salesforce/use-lightning-component-in-visualforce-page/
About Us
Greytrix as a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners across the globe. We offers Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that requires apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce integration with Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support to business partners and end users.
Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star app listed on Salesforce AppExchange.
For more information, please contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts






Pingback: Using Nested Lightning Components in Salesforce - Salesforce.com-Tips and Tricks